Received a cell app you wish to promote? Then hear up. We simply created a brand new set of cell app templates – at present for iPhone and Android apps – and to ensure we bought them proper, we collaborated with a staff of world class cell “appsperts” (that’s app and consultants rolled into one). Specifically,
![]()
![]() Ken Yarmosh
Ken Yarmosh
Ken actually wrote the ebook on cell app growth App Savvy a #1 cell ebook on Amazon and a should learn for anybody desirous to create cell apps.
![]()
![]() Jen Gordon
Jen Gordon
Jen is a rare cell app designer and the creator of Tapptics.com which homes an enormous assortment of cell coaching and design assets.
The primary web page part of your app web page ought to have a horny design, present a picture of the gadget and embody some bullet factors.
To assist clarify how we arrived on the ultimate template designs, I’ll stroll you although the structure and design of 10 essential parts of a profitable cell app touchdown web page and the way they will affect your conversion fee.
1. Use a horny design – cell is horny!


Apps are new. Apps are cool. Apps are horny. iPhones are horny. iPads are horny.
These are the Androids you’re searching for.
Provided that the manufacturers that manufacture these gadgets exude skilled, trendy design, you’d be loopy to not observe swimsuit and use a horny touchdown web page to your apps. Or in different, much less eloquent, phrases…
You wouldn’t gown a supermodel in soiled underwear, so don’t wrap your app in crap.
Intercourse sells. Intercourse additionally sells apps. Simply try the usage of the gorgeous and gifted Lisa Bettany on the Camera+ app touchdown web page.
2. Present a picture of the gadget
![]()
![]() Displaying the gadget (iPhone, iPad, Android telephone and so forth.) entrance and heart establishes the primary of two ranges of context of use – immediately reinforcing that you just’re a web page about (on this occasion) one thing to your iPhone.
Displaying the gadget (iPhone, iPad, Android telephone and so forth.) entrance and heart establishes the primary of two ranges of context of use – immediately reinforcing that you just’re a web page about (on this occasion) one thing to your iPhone.
You may then embody a screenshot or video contained in the viewing space of the picture as an instance the way it will look whereas getting used.
3. Use bullets to shoot key options into the customer’s thoughts
![]()
![]() Studying reams of textual content is tiresome, so break down an important options of your app into a couple of easy bullet factors, and place them on the prime.
Studying reams of textual content is tiresome, so break down an important options of your app into a couple of easy bullet factors, and place them on the prime.
This lets your guests get a really feel for the app’s objective (and whether or not or not it solves their downside) within the first few seconds of their go to. By saving the detailed data for a bit additional down the web page, you enable them to devour at their very own tempo.
4. Use a video to demo your app
Video will increase engagement which provides you a couple of additional treasured seconds to get your message throughout.
That is the place we take context of use to the following degree – really displaying the app getting used for actual. The objective of “context of use” is as an instance the advantages of your product. Within the instance beneath you get to see precisely what the app does, and the advantages it could possibly deliver to your life, playtime or no matter objective the app serves. Using video on your landing page has been proven to enhance conversion charges by as a lot as 80%.
Watch the video beneath for an incredible instance:
5. Social permalinks for verifiable social proof
Embrace conventional quotes, however reinforce them with the awesomeness of linkable social proof.
Everyone knows that phrase of mouth (WOM) is the one strongest advertising and marketing mechanism, so use testimonials and also you’re conversion fee will enhance proper? Not all the time. The issue with most testimonials is you possibly can’t inform in the event that they’ve been made up or not. Social permalinks take away this doubt and assist you to present verifiable social proof to your potential clients.
Twitter is a superb place to search out brief and trustworthy testimonials. However as a substitute of simply displaying a quote with a hyperlink to the one that is praising you (which is of little use because the remark has lengthy since handed by means of the stream), what you wish to do is reference the permalink of the quote! It’s pure magical pixie mud.
Twitter maintains a everlasting repository of each tweet made – every with it’s personal particular person web page – supplying you with a approach to show that the individuals behind the quotes are in reality actual.
Learn how to discover a Twitter testimonial permalink
Let’s stroll by means of a fast instance based mostly on a tweet that appeared on the @Unbounce stream:
NaomiNiles 5:28pm via TweetDeck
@unbounce is the superior. Arrange a touchdown web page this weekend in like
In case you click on on the timestamp you’ll arrive on the permalink page, which appears to be like one thing like this:
![]()
![]()
Not solely does this present actual social proof, but it surely provides somewhat little bit of publicity to the supply of the testimonial (on this case Naomi Niles, who has a pleasant Twitter background along with her branding and web site handle). This acts as a pleasant method of giving some love again to those that are saying good stuff about you.
6. Screenshots of your greatest options
Utilizing lengthy web page design ideas, you possibly can pore as many options into the web page as you want. (Screenshot samples taken from the superior Digital camera+ iPhone app).
That is an extension of level 3. Take every of your greatest options and supply a radical description and a screenshot to show it visually. Apple do an incredible job of laying out their characteristic design pages. Try the iPad features page for some inspiration.
7. Easy accessibility to buyer assist
Telephone and e-mail are nice, however for those who can snag a observe on Twitter or Fb you’ll achieve entry to future advertising and marketing alternatives.
Good customer support and assist is crucial whatever the low worth of most cell apps. Make a degree of offering a couple of completely different contact strategies in your touchdown web page: telephone, e-mail, contact kind, Twitter and Fb are all viable mediums for engagement. If you wish to get actually private, you possibly can embed a dwell chat widget in your web page.
Advantages of together with assist mechanisms in your web page are:
- Phrase of mouth advertising and marketing: Offering stellar assist creates a optimistic expertise turning clients into ambassadors.
- Cross-sell & up-sell: Prospects returning to your web page for contact data may be uncovered to different apps that you just’ve created.
- Sphere of interplay: Asking clients to observe you on Twitter and Fb lets you talk with them on an ongoing foundation, with characteristic updates, new variations and different apps.
You also needs to think about including a private contact by together with mugshots of the app growth staff – or in case you have a face made for radio, a cute avatar will suffice 🙂
8. Embrace the brand new guidelines of lengthy web page design
![]()
![]() Lengthy single web page touchdown pages are cool once more, however in a a lot completely different approach to the old-school gross sales letter fashion (you realize those I imply – the get wealthy fast pages with about 2,000 phrases of aggressive gross sales vocabulary and 1,000,000 pretend testimonials).
Lengthy single web page touchdown pages are cool once more, however in a a lot completely different approach to the old-school gross sales letter fashion (you realize those I imply – the get wealthy fast pages with about 2,000 phrases of aggressive gross sales vocabulary and 1,000,000 pretend testimonials).
Study to chunk data
A generally rising method is for design and knowledge structure guidelines to take what would beforehand have been a 4 or 5 web page website, and splitting it into chunks of content material all on a single web page.
Attempt to suppose by way of web page sections versus pages – the place every web page part (or chunk) – represents what would have beforehand been a complete web page.
Every chunk represents a chunk of your total product story.
To create an extended web page efficiently, it’s best to use clear headlines for every part, insert visible dividers to interrupt up the content material, and most significantly of all, repeat your name to motion (CTA) all through the web page.
Which is an ideal segue into my subsequent level…
9. Repeating your CTA – you by no means know which chunk will set off the shopping for impulse
As I discussed above, on an extended web page, it is advisable repeat your CTA. That is for a few causes: it makes it simpler to search out (you don’t must scroll all the way in which again to the highest) and it retains your level of conversion inside your buyer’s line of sight.
As a result of your web page is now properly chunked (for those who’re paying consideration), there can be web page sections for all, or most of, the next:
- App description
- Demo video
- Characteristic checklist
- Characteristic images
- Testimonials
- Contact particulars
- Different apps
There may be some complicated psychology concerned within the easy act of shopping for an affordable app, which means that the impulse to purchase may very well be triggered at any of those factors. In case your CTA is true there when the purse strings begin to loosen, it stands to cause that you just’ll get extra clicks.
10. Showcase your different apps
I usually advise in opposition to including distraction to your web page which will lead individuals away, but when it’s accomplished in a delicate method it could possibly assist your probabilities of a conversion by demonstrating that you just’re not a one trick pony. It could possibly additionally trigger a response like “Oh these guys made that app too! cool, now I’m positively going to purchase it, they know what they’re doing.”
My recommendation could be to stay them on the backside so they’re extra of a delicate nudge moderately than a navigable distraction.
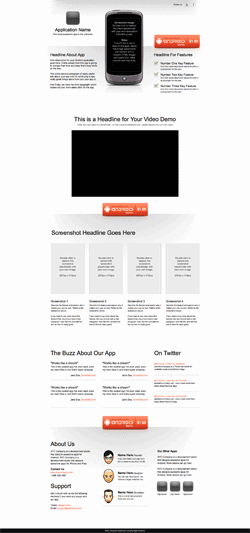
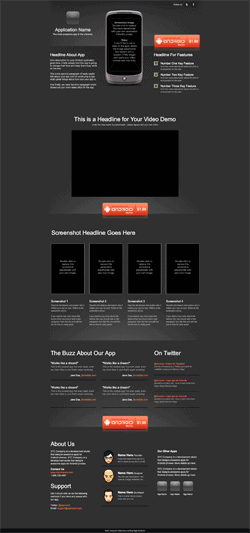
The Remaining Cell App Templates
The templates we created may be seen beneath and in our gallery of landing page templates. We’ve began with a light-weight and darkish model of iPhone and Android templates. The designer, Jen Gordon, wrote a chunk about how she got here up with the designs which you’ll learn over on the Tapptics blog. Ken Yarmosh additionally put collectively a weblog put up with a few of his mobile app theory on the ideas that led to our choices in format and knowledge structure.
(Click on the pictures for a dwell demo).
Received a cell app it is advisable promote on-line?
In case you’re uninterested in your apps getting misplaced amidst the enormity of the app retailer (which can also be filled with rivals), then it’s best to construct your individual touchdown web page to showcase your apps and begin driving visitors there. That method you possibly can domesticate guests that wish to purchase your app earlier than they get to the shop.
Give our app templates a try with a free Unbounce account
And for those who can consider something we’ve missed from the templates, please tell us within the feedback beneath.