Okay, possibly we’re hyping up their promoting energy right here, however solely slightly. Whereas they clearly don’t flip each website go to right into a sale, well-designed product touchdown pages which might be tailor-made to the best viewers on the proper time can, in actual fact, sweep guests off their digital ft.
Like anything in advertising and marketing, there’s each an artwork and a science to doing this successfully. On this put up, we’ll take a look at how one can construct product touchdown pages that entice, interact, and convert.
What’s a product touchdown web page?
Earlier than we dive into the deep finish, let’s outline the fundamentals. What’s a product touchdown web page, precisely?
A product touchdown web page is a specialised sort of internet web page that has a singular objective: to transform incoming site visitors that’s despatched its approach and promote absolutely the bananas out of a selected product. Even bananas.

In contrast to normal product pages—that are broadly informative for customers in any stage of the buying journey—product touchdown pages slender a customer’s focus for a deeper take a look at a product’s features, benefits, and the the reason why it’s vital.
On this sense, a well-designed product touchdown web page is basically the digital equal of an artfully delivered, focused, and exact IRL gross sales pitch—simply with 100% much less in-your-face gross sales man to take care of.
Touchdown web page vs product web page: what’s the distinction?
There isn’t actually a substantive distinction between a touchdown web page and a product touchdown web page. They’re usually used interchangeably as phrases, and more often than not both/or works simply tremendous.
For example, let’s say you’re planning the advertising and marketing technique in your firm’s newest and best doohickey and also you write “create a touchdown web page” on the whiteboard as an motion merchandise. No person’s gonna lower you off and say “Properly really, we have to create a product touchdown web page, not only a touchdown web page 🙄.”
(Within the uncommon likelihood this does occur, we advocate responding with a dramatic staredown—don’t say a phrase, simply lock eyes and wait ‘em out. Works each time.)


All that being mentioned, there’s a delicate distinction between the 2 when you actually wish to get technical. Whereas touchdown pages intention to transform guests into leads or prospects, not all of them are promoting a product. For instance, some touchdown pages may be selling a service, occasion, or e-newsletter.
Product touchdown pages, then again, are solely centered on promoting a product. It may be a bodily product, digital product, or perhaps a set of merchandise. However promoting a product is at all times the star of the present.
And after we say “product,” it doesn’t must be restricted to an precise bodily doohickey that you could maintain in your hand. Product touchdown pages can even promote providers, software program, memberships, on-line programs, and extra.
The important parts of a product touchdown web page
Similar to baking a cake, whenever you’re making a product touchdown web page it’s good to embody some important substances—in any other case the entire thing would possibly come out of the oven trying like an outsized cupcake that was disregarded within the rain.
To stretch the analogy even additional, if you’d like your product touchdown pages to promote your merchandise like hotcakes, they’ll have to have:
1. Compelling copy
Headlines may be crucial substances to think about. That is very true in your H1, because it’s the very first thing most guests to the web page will learn and in a break up second it’ll assist the customer determine to remain or bounce off. If the H1 does its job and a customer’s curiosity will get piqued, the remainder of the copy above the fold is probably going what’s going to drag them additional down the web page to be taught extra.
Your copy additionally wants to spotlight the product’s options, however don’t simply cease there. Embody advantages that sing “This product will make your life higher as a result of…” It’s like telling somebody not simply that the cake is chocolate, however that it’s a wealthy, Belgian chocolate expertise that may dance on their style buds and lightweight up their day.
If copywriting isn’t a part of your wheelhouse, no downside—Sensible Copy is an AI-powered copy generator that may fill your product touchdown pages with engaging, picture-painting particulars with simply the clicking of a button.
2. Highly effective design
Let’s discuss aesthetics. A good design with high-quality photographs is just like the plating of your dish—it must be inviting and mouth-watering. Contemplate including movies or animations in the event that they complement your product.
And it’s not simply concerning the product photographs—the general design of a product touchdown web page needs to be enticing and constant along with your model. Give attention to making a design that isn’t solely pleasing to the attention but in addition establishes a visible really feel that invitations the customer to maintain scrolling.
Want some assist with design? Be at liberty to flick through hundreds of landing page templates and select the one which’s excellent for you.
3. Social proof
Subsequent, convey within the cheerleaders—your glad prospects. Reviews and testimonials are as useful as (digital) gold as a result of they construct belief quicker than you possibly can say “Add to Cart.” Show them proudly; they’re your product’s standing ovation.
4. Pricing particulars
Make your pricing as clear as a summer season’s day—nobody likes to go attempting to find the worth or get shocked on the checkout. If you happen to can, throw in a candy deal or low cost and watch these conversion numbers rise quicker than a scorching air balloon.
5. FAQ
The standard FAQ part is the unsung hero of decision-making. That is the place you deal with these pesky doubts and questions head-on. Consider it as your customer support rep, at all times prepared with a useful reply. A well-crafted FAQ part can flip a “possibly” right into a “sure, please!”
6. CTA
Your call to action (CTA) isn’t only a button—it’s your “Purchase Now” siren name. Make it daring, make it large, and make it irresistible. It needs to be the simplest step in your web page, like slipping right into a pair of comfortable slippers.
Every of those parts work collectively to create an efficient product landing page that converts. If you happen to’re lacking even simply one among these, chances are high the web page’s efficiency will endure.
Why do you want a product touchdown web page?
If you happen to’re an ecommerce professional who cares about growing conversions and making gross sales, then it’s best to care about product touchdown pages, as a result of they are often conversion machines.
(And hey, when you’re an ecommerce skilled who doesn’t care about growing conversions and making gross sales, nicely, that’s cool. Type of?)
Anyway, the the reason why product touchdown pages are so nice for conversion aren’t all that stunning. For starters, they showcase a product’s options and advantages in an environment friendly and compelling approach.
In addition they maintain a customer’s consideration squarely centered on the product and provide, as a substitute of distracting them with secondary hyperlinks or choices. Better of all, they normally match a customer’s curiosity within the product or product class, since they most likely already clicked an advert or social media put up teasing what the product gives.
Add all of it up and you’ve got a web page designed from prime to backside, to capitalize on somebody’s want for (or curiosity in) a product similar to yours. It’s a match made in advertising and marketing heaven.
TL;DR when you’re attempting to promote a product on-line, a product touchdown web page is the best choice.
Product touchdown web page design finest practices
The general design of your product touchdown web page could make or break its effectiveness. If you wish to improve your possibilities of nailing it the primary time round, observe a few of these finest practices to show it into the Ryan Gosling of product touchdown pages—in different phrases, one thing that performs nearly as good because it seems.


1. Important parts
Earlier in this post we coated all of the must-have parts that needs to be a part of any self-respecting product touchdown web page. Be at liberty to overview that listing earlier than you retain studying.
2. Make it user-friendly
An incredible product touchdown web page is one which’s simple for customers to navigate, discover the data they want, and take motion. A clear format, logical circulate, and intuitive navigation improve consumer engagement in a giant approach.
3. Optimize for cellular
With more than half of all global web traffic now being conducted on mobile devices, your product touchdown pages merely have to be optimized for cellular. Since an increasing number of folks today are procuring on their telephones and tablets, failing to make your pages mobile-friendly means probably shedding out on over half of your prospects.
4. Verify your load velocity
It’s no secret that gradual websites result in quick bounces. A quick-loading product landing page is important to maintain potential prospects round lengthy sufficient to get their curiosity piqued sufficient to maintain exploring beneath the fold. Optimize images and videos for the net and think about using a content material supply community (CDN) to enhance load instances.
5. Preserve your messaging constant
The messaging in your product touchdown web page ought to align with that of your advertising campaigns or any pre-click experiences the consumer may need arrived from. This consistency reassures guests they’ve come to the best place to buy and reduces potential frustration. For example, in case your advert highlights the eco-friendly options of the product, your touchdown web page ought to prominently characteristic and increase upon this side.
6. Take into consideration readability
Choose fonts which might be simple on the eyes and make sure the font dimension is suitable for studying on each desktop and cellular. Use headers successfully to structure your content and make it skimmable. Bullet factors will be a good way to interrupt down product options or advantages clearly and concisely.
7. Refine your CTA
Make the trail to buy as simple as potential. Your CTA needs to be prominently positioned and simple to seek out. However placing your CTA in a direct line of sight is just half the battle. Refining the message in your CTA (and instantly round it) is the opposite half. You are able to do this by conducting qualitative testing with consumer testing teams in your key demo, in addition to with A/B tests of different messaging variants.
8. Comply with web optimization finest practices
Whereas web optimization is commonly thought of a broader web site technique, guaranteeing your product touchdown pages are optimized for search engines is essential. Use related key phrases naturally in your copy, optimize your meta tags, and guarantee your photographs have descriptive, keyword-rich alt tags. This not solely helps in driving organic traffic but in addition enhances the general consumer expertise.
9. Meet accessibility requirements
Be certain that your product touchdown web page is accessible to all potential prospects, together with these with disabilities. This implies contemplating parts like textual content dimension, color contrast, and alt textual content for photographs. Accessible design not solely broadens your potential viewers but in addition displays nicely in your model’s values.
10. Keep true to your model
The visible enchantment of your product touchdown web page ought to align along with your model identification. This implies utilizing the colors, fonts, and imagery that replicate your model and enchantment to your target audience. Doing this helps build and maintain trust with online shoppers, as something much less can come throughout as unprofessional and even untrustworthy.
11. Let knowledge paved the way
Use analytics and consumer suggestions to repeatedly optimize your landing page. Warmth maps, as an illustration, can present the place customers are clicking and the way far they’re scrolling, serving to you perceive which parts are working and which aren’t. A/B testing totally different design parts can present insights into what resonates finest along with your viewers.
You too can discover an AI-powered conversion optimization tool like Smart Traffic, which robotically sends guests to web page variants the place they’re probably to transform and can enhance conversions as much as 30% on common.
The way to create a product touchdown web page
As we talked about earlier, creating dynamite product touchdown pages is each an artwork and a science. However that doesn’t imply it’s good to get away your favourite set of watercolors or throw on a lab coat—as a substitute, simply observe these steps.
Preserve calm and use a touchdown web page builder
With the best instruments at your disposal you possibly can construct, iterate, take a look at, and refine rapidly and with none exhausting coding abilities. We’re clearly kinda biased however we really feel Unbounce’s Classic Builder and Smart Builder are two of the perfect choices round.
What makes them so good? The quick reply is that they’re intuitive, highly effective, versatile, and utilized by greater than 15,000 manufacturers to construct touchdown pages. The longer reply? Properly, we may rattle on about this for days however we’ll attempt to maintain it succinct:
Traditional Builder: simple to make use of, with whole management
Classic Builder is for entrepreneurs who prefer to roll up their sleeves and have total control over what they’re building, however with out getting slowed down within the course of. The drag-and-drop editor makes creating and iterating a breeze, whereas custom-code performance means you possibly can nonetheless fine-tune your web page to suit your exact wants.
Sensible Builder: speedy and easy
If you happen to’re feeling the necessity for velocity as a substitute, Unbounce’s Sensible Builder is an AI-powered landing page builder that may enable you create a page from scratch in minutes. All it’s good to do is reply just a few prompts and AI will do the remaining, immediately producing a web page so that you can overview, revise, and edit or alter as wanted.
Need to see it in motion? Watch this video to see how Sensible Builder was used to create a seasonal touchdown web page marketing campaign in minutes.
The way to construct a touchdown web page, step-by-step
Want a deeper dive on the ABCs of making a touchdown web page that works? This step-by-step guide will present you the whole lot it’s good to know, from the way to set a marketing campaign objective to testing and optimizing your web page after you hit publish.
8 product touchdown web page examples
Okay, now that you understand how to create product touchdown pages that promote, let’s take a peek at some homerun examples.
You need to use these as inspiration to consider how one can create pages in your website or merchandise, otherwise you would possibly even discover an thought or two to steal and make your personal.
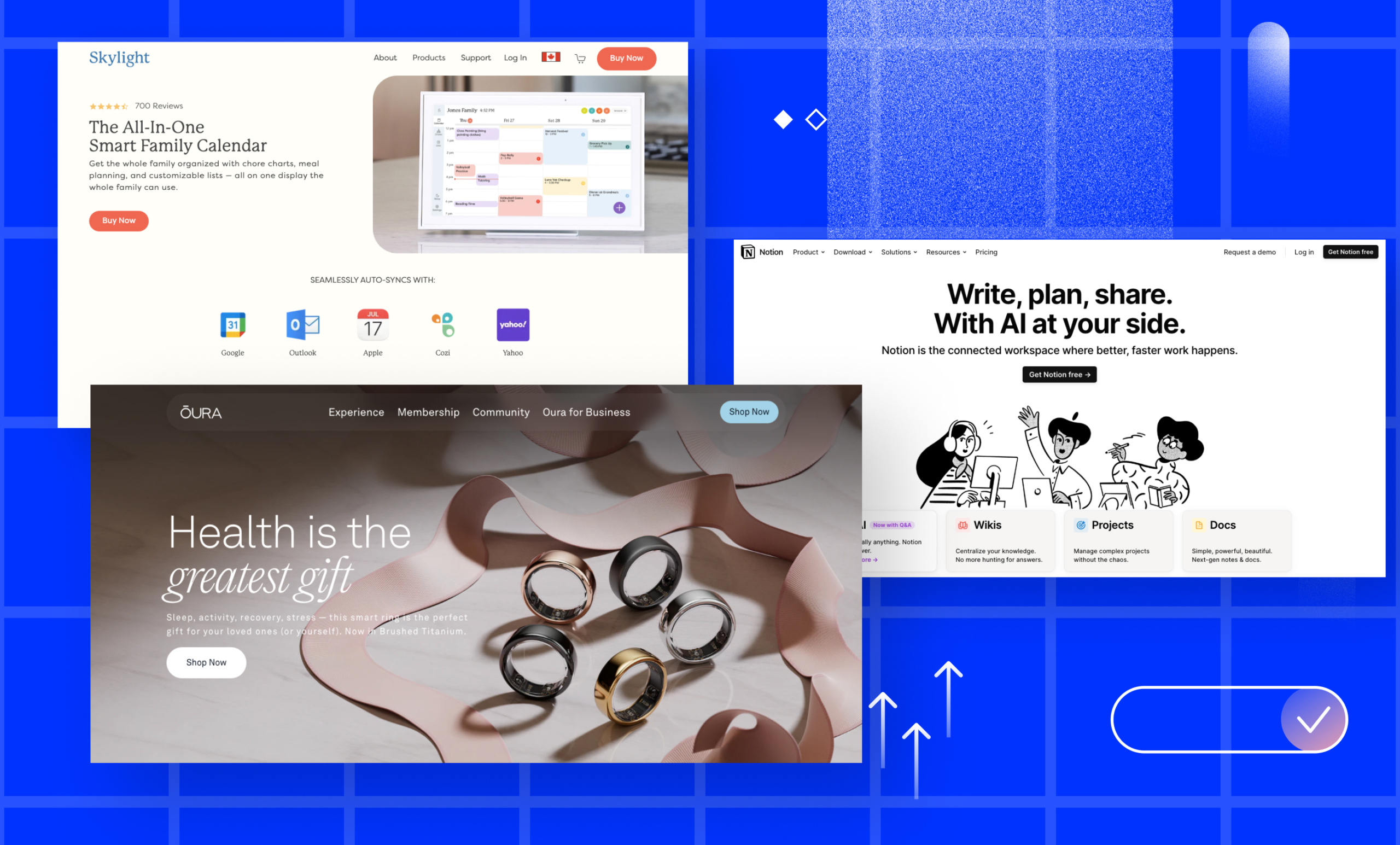
Skylight (single product touchdown web page)


Skylight is a bodily digital calendar that goals to streamline household group and time administration. It’s a wise little product that solves a common downside for busy households: Sophisticated schedules which might be subsequent to unimaginable to maintain straight. Soccer observe on Tuesdays, dance observe on Thursdays, Nana picks up the children from college on Mondays, Wednesdays, and Fridays, and so forth. IYKYK, proper dad and mom?
With all that to work with, the Skylight group hit all the best notes on their touchdown web page. Their messaging and visuals communicate on to busy dad and mom, even emphasizing that the calendar is so easy the children can use it too.
- Persuasive messaging that targets the ache factors of busy dad and mom
- Clear and easy format that’s simple to scan in seconds
- Oodles of social proof to again up their claims
- Comparability chart of competing merchandise
Oura Ring (multi-product touchdown web page)


Oura Ring’s major product touchdown web page doesn’t simply cowl a single merchandise. As an alternative, it showcases their total vary of rings by highlighting what’s so distinctive about them—specifically, that they use good expertise to trace your sleep, well being, and health exercise. Suppose health tracker, however as a substitute of a band or watch, it’s a trendy ring.
What’s actually fascinating about Oura Ring’s product touchdown web page is how little emphasis it locations on the model and style of their merchandise. You’d assume this may be a differentiating issue from health bands and watches that the Oura Ring group would wish to spotlight. As an alternative, the content material of the web page is generally centered on explaining how the expertise is on par—and even superior—to bands and watches, with messaging like: “Your finger gives probably the most correct studying for over 20 biometrics like coronary heart charge, physique temperature, blood oxygen, and extra.”
- Fashionable web page design and aesthetic encourages exploration
- Excessive-quality photographs and graphics showcase the rings and underlying tech
- Direct messaging avoids hyperbole and subjective takes on model
- Huge time social proof: “A million members (and counting)”
Notion (software program product touchdown web page)


Notion most likely doesn’t want a lot of an introduction. It’s the notetaking and collaborative digital workspace everybody both loves or hates, and passionately so. It doesn’t matter what your emotions about it are, Notion’s product touchdown web page is one thing to cherish, drool over, examine, and possibly even steal some concepts from.
The large spotlight is a wide range of easy interactive visuals that provide you with prompt previews of what the product is, the options it gives, and the way it works. By the point you’re midway down the web page it feels such as you’ve already had a light-weight product demo, all in a matter of seconds. The simplicity of the web page and product previews align with the barebones nature of the product itself as nicely, which is a good contact.
- Interactive visuals that showcase the product, virtually like a demo
- Huge daring headlines that make the content material simple to scan and skim
- Social proof from large firms and particular person customers
- Overview of neighborhood sources that present an infinite vary of makes use of
Justin Welsh’s Content material Working System (digital product touchdown web page)


Justin Welsh is a advertising and marketing influencer who’s primarily identified for his e-newsletter and LinkedIn content material. All of his advertising and marketing efforts funnel readers to some digital merchandise, one among which is The Content material Working System, a digital obtain that goals to offer you ideas, instruments, and templates to create compelling content material for rising an viewers on LinkedIn.
If his product touchdown web page for the Content material Working System is any indication of what’s within the course, then that course might be nicely well worth the price ticket of $150. From prime to backside the web page sports activities an attention grabbing design punctuated by large headlines, 5-star opinions, and shades of blue that create a cohesive feel and appear.
What stands out above all else is the absurd quantity of social proof. There are consumer opinions throughout this web page, together with endlessly scrolling columns of opinions within the header! This can be a daring design we haven’t seen wherever else, and it really works.
- Opinions, opinions, opinions—this web page is positively drowning in social proof, even video opinions
- Exhausting stats: With this product “17,000+ college students have generated over 9.2 Billion impressions”
- Clear and non-hyperbolic define of what you’ll be taught
- Lengthy FAQ part to reply further questions
Dialpad (SaaS product touchdown web page)


Dialpad is a SaaS platform that gives a spread of instruments and options beneath totally different packages. At its coronary heart, Dialpad is contact heart software program that gives all-in-one providers like VoIP and a CRM. Past these fundamentals, Dialpad’s large focus is on utilizing AI to streamline the work of name facilities and gross sales groups with issues like automated name summaries, real-time AI-powered name teaching, and extra.
The touchdown web page is full of content material and callouts of various Dialpad options, making it abundantly clear that Dialpad itself is full of revolutionary AI-powered options. It’s a wise method to showcase the sheer quantity of instruments accessible to groups that determine to leverage the platform.
- Clear format and easy tone balances nicely with the overload of information
- Quick video gives a fast overview of the product and its use instances
- Excessive-quality screenshots present the product in motion
Juno (free product trial touchdown web page)


Juno is a mattress-in-a-box firm that, like all of its main opponents, gives an intensive sleep trial interval. You should buy a mattress, get it shipped to your house, open it, and sleep on it for as much as 120 nights earlier than deciding whether or not you wish to maintain it or not. If you happen to don’t prefer it for any motive, you will get a full refund.
Most (if not all) mattress-in-a-box firms provide a sleep trial. It’s a logical method to allay fears somebody may need about shopping for a mattress with out attempting it first, and encourage them to provide it a shot.
Nevertheless, just a few issues set Juno’s touchdown web page aside: For starters, they’ve a whole touchdown web page devoted to their sleep trial provide, whereas most opponents solely point out it briefly on product pages.
Moreover, Juno’s web page is extremely easy, principally amounting to a step-by-step breakdown of how the sleep trial works and what to do if you wish to get a refund in a while. If you happen to’re on the fence a couple of mattress-in-a-box and also you’re skeptical about sleep trials (or assume the return course of shall be too sophisticated) this web page will put all of your worries to, nicely, mattress.
- Tremendous easy design places the deal with the messaging
- Reassuring voice and tone make it clear the method is straightforward and uncomplicated
- Single CTA on the backside of the web page encourages readers to strive the trial now (by shopping for a mattress)
Calm (well being product touchdown web page)


Calm is a well-known cellular app that provides instruments and ideas that can assist you destress, sleep higher, and be extra aware. If you happen to haven’t tried the app, it may be exhausting to grasp what precisely any of meaning. For example, what the heck are sleep tales? And why do I would like an app to inform me when to breathe? Meditation? I’ve at all times heard it’s actually exhausting to do nicely—how on Earth is an easy little app on my telephone going to assist?
What’s so nice about Calm’s website is how successfully it weaves in little previews of the product. On their Stress & Anxiousness product touchdown web page, for instance, you’ll discover a dwell respiratory train much like what’s within the app, in addition to free samples of in-app content material for a wide range of subjects. This primarily permits you to give the app a trial run with out having to obtain it or create an account.
- Free samples of in-app content material allow you to strive before you purchase
- Contains an FAQ part that solutions stress and nervousness questions—not simply product questions
- Social proof reveals how actual persons are utilizing the app
iPhone 15 Professional (coming quickly product touchdown web page)


Okay hear now, don’t roll your eyes. We all know Apple already will get a lot of consideration for its advertising and marketing, particularly from entrepreneurs. However typically the outcomes are exhausting to argue with. The pre-order product touchdown web page for the iPhone 15 Professional is a basic instance.
From prime to backside guests are handled to mesmerizing visuals, from close-up product pictures to movies to interactive parts, in addition to examples of photographs and movies taken with the iPhone 15 Professional’s digital camera. Sprinkled in for good measure is Apple’s signature voice and tone with cool headlines like “A digital camera that captures your wildest creativeness.”
SUBSCRIBE
Don’t miss out on the most recent business tendencies, finest practices, and insider ideas in your advertising and marketing campaigns
Why we adore it:
- Pages like this set the bar for what excellence seems like
- Visuals and duplicate work seamlessly collectively to inform a product story
- The content material of the web page is concentrated on displaying what iPhone 15 Professional can do, reasonably than telling
That’s a wrap—now it’s your flip
Now that you simply’ve seen some grade-A examples, and had a runthrough of the ins and outs of making product touchdown pages that promote, you’re all set to place the whole lot you’ve realized collectively and try it for yourself.
Keep in mind, all good product touchdown pages embody a handful of the identical parts. Begin with a headline that turns heads and duplicate that’s as partaking as it’s informative. The entire visuals in your web page—from photographs to movies to graphics—needs to be high-quality, eye-catching, and assist inform your product’s story.
Sprinkle in some compelling (and genuine!) social proof to nudge guests even nearer to conversion. And embody a CTA that you simply’ve examined and refined till you’re assured it’s as efficient as it might presumably be.
Pleased constructing!