At present I’m going to current the primary in a collection of free touchdown web page critiques. Our first instance comes from language college LeTutor. My hope is that the easy course of described under will probably be of profit to others in the same scenario.
I’d wish to thank LeTutor for agreeing to the general public scrutiny of their touchdown web page, which may be seen under.
The Present Touchdown Web page
The stay model of the web page may be discovered right here: www.PhoenixSpanish.com.
At first look this can be a respectable touchdown web page, properly structured with a balanced design and directional cues pointing in the direction of the required web page movement and Name to Motion.
Aims of the Touchdown Web page
They’re presently operating a advertising marketing campaign to seize new prospects for his or her Spanish classes. The aim of the touchdown web page is to have individuals which might be concerned about Spanish Classes schedule an appointment for a free class.
Presently, an advert is getting used on Fb to drive site visitors to the touchdown web page.
Makeover Course of
I’m going to take a easy 3-step strategy to critiquing the touchdown web page. You probably have your personal touchdown web page, you may observe the identical strategy as a primary cross investigation of its effectiveness.
- Set up Baseline Rating: Utilizing the interactive Conversion Marketing Scorecard, I’ll do a fast evaluation of the web page to see how properly it scores. Factors are awarded based mostly on 40 easy questions associated to touchdown web page design requirements.
- Evaluation of Scorecard Outcomes: I’ll take a fast casual run by way of every query from the Scorecard the place the touchdown web page acquired a unfavourable response.
- High 10 Enhancements: Lastly, I’ll present an inventory of the ten most essential gadgets to be addressed.
Step 1 – Baseline Rating: 24/40
After operating by way of the Conversion Marketing Scorecard, the Phoenix Spanish touchdown web page acquired a rating of 24/40. This locations it within the common bracket, and reveals that there’s loads of room for enchancment.
Step 2 – Scorecard Evaluation
The touchdown web page failed in a roundabout way on 16 of the 40 questions. I’m going to run by way of these fairly rapidly to ascertain a fundamental degree of understanding about why the web page isn’t optimally designed. Every query is introduced within the order it seems on the scorecard, together with a dialogue of the problems.
May a stranger perceive the aim in 5-10 seconds?
It’s simple to know that it’s about studying Spanish, nevertheless it’s not fully clear if it’s an internet class or in a classroom. The explanation for this preliminary confusion is the .com on the brand which reinforces the web nature, and using the phrase interactive within the opening paragraph. (Do not forget that I’m leaping to those conclusions in a really brief time period).
It additionally appears to be attempting to distinguish from conventional lecture rooms – once more making my query whether or not it’s in particular person or on-line.
I assume it’s in Phoenix, but I’m requested for my metropolis within the kind which makes me surprise if I can take this class from different locations (e.g. on-line). Chances are you’ll be focusing on the Phoenix space solely in your advertisements so this may not be such a subject.
Is it clear who your organization is and what you do? (a emblem and tagline)?
You solely point out Phoenix Spanish as the corporate, but the URL is for this web page solely – so I’m unable to do any analysis if I so need. The dad or mum firm LeTutor isn’t talked about.
Are you utilizing a related and authentic primary picture (picture, diagram and so on.)?
The picture is of a Mayan temple (my assumption), which has a connection to Spanish tradition, nevertheless it extra indicative of journey quite than what your service is (language classes).
Does your web page message have the readability of an elevator pitch?
The opening paragraph is troublesome to learn because it feels somewhat wordy and has a typo (which isn’t good for a language class) – “no the place” must be “nowhere”. A very good method to check the effectiveness of your opening paragraph is to learn it out loud. Once I did this I discovered myself stopping and beginning in an uncomfortable approach.
Do you current a photograph or graphic displaying it in use?
The first dialogue on the high is concerning the classroom format, but there isn’t any picture displaying this. I believe a supplementary picture of a classroom scene would assist clear up a number of the confusion I had at first.
Does your touchdown web page clarify how your product/service is exclusive (USP)?
Within the opening paragraph you point out that your lecturers converse Spanish fluently – this shouldn’t actually have to be mentioned – it may be higher to give attention to what makes them nice lecturers quite than stating one thing that may be a necessity.
Your primary space for uniqueness – answering the WHY – is the “Why Be taught Spanish From Us?” part. Reasonably priced month-to-month tuition is an efficient profit – it may be price testing really displaying a worth right here to again up your declare. The very best lecturers? (How are they the most effective?)
Be taught conversational Spanish – this can be a good thing about studying Spanish – however not studying Spanish from you – attempt to discover phrases that specify why somebody ought to select your service.
Are you asking for any pointless data (be fully trustworthy)?
Which contact methodology do you’ve got most success with? Do you completely want the telephone quantity? The shape isn’t huge however once more, this might be a major candidate for testing. Learn our put up on reaching the perfect lead generation form length.
Do you present a security internet name to motion? In case they care however not proper now.
You probably have an internet brochure it may be a superb takeaway for individuals who don’t need to enroll in a category with out some additional studying. A easy brief PDF could make you seem skilled and lets you present extra data with out cluttering your touchdown web page (and doesn’t require them to depart).
Do you present examples of earlier clients utilizing or complimenting your product/service?
A testimonial to indicate why you’re a good place to be taught can be useful.
Do you provide a number of contact strategies (telephone, e-mail, stay chat, Twitter)?
Including a telephone quantity would enable these extra comfy with the telephone to contact you of their most popular approach. One thing to check.
Do you make it clear what the customer will obtain by clicking your CTA?
The first name to motion suggests taking a free class, then the shape header says free trial which is extra in step with a retail product than a category. The button makes use of a generic “ship now” assertion. None of this stuff really clarify what is going to occur once you full the shape.
Questions that this produces:
- Will somebody be contacting me to e-book a category?
- Will I obtain some extra data?
- What occurs after I click on this button?
Does the design of your touchdown web page match the visible fashion of your advert artistic?
No, the advert used on Fb (unavailable at the moment) was an eye fixed catching shiny graphic in yellow and purple with sombrero’s on it. Upon arrival on the touchdown web page, the design, shade palette and thematic illustration have all modified fairly dramatically.
Do you present any privateness and or phrases & circumstances assertion/hyperlink?
There isn’t a point out of a privateness coverage. Try to be making it clear that the knowledge taken won’t ever be shared or misused in any approach. This may be accomplished by together with a privateness coverage hyperlink within the footer or beside the Electronic mail kind discipline. An easier methodology is to incorporate a brief assertion close to the submit button that states: “We’ll by no means share your data.”
Do you repeat a part of your provide in your kind button (in case you have one)?
The button has a generic label on it and doesn’t reinforce the aim of the provide on the final crucial second. Be certain that the button describes what is going to occur once you click on it.
Do you employ contrasting colours to make the CTA come out?
There are 2 primary parts to contemplate right here. The primary is the “Strive a Free Class” space – this does an honest job of attracting consideration. The second is the shape button. It’s the one clickable factor on the web page (which is mostly a superb factor), nonetheless, it’s the identical shade as a number of different web page parts (background, kind header, why be taught Spanish field, arrows and so on).
Strive utilizing a shade that’s fully completely different from the remainder of the web page. Blue is sweet because it implies the basic “hyperlink” habits. Nevertheless, the remainder of the design holds it again on this case.
Are you together with a belief indicator beside a kind button? (padlock icon, hyperlink to privateness coverage)
No. Mentioning the privateness coverage (a easy assertion will do as talked about above) or a hyperlink to it will enhance the sense of belief on the crucial second of conversion.
High 10 Enhancements
There are lots of issues that may be accomplished to make small incremental enhancements to this touchdown web page and deeper exploration of every of the 16 factors above will probably be a useful process. For now, I’m going to focus on what I believe are the ten most crucial modifications.
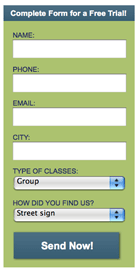
1. Kind Enhancements
There are a variety of small enhancements you can make on the shape space:
![]()
![]()
- Change the shape title from “Full Kind for a Free Trial!” to one thing like: “Discover Out About Our Free Courses”
- Add a brief paragraph of explanatory textual content beneath the shape title that spells out you may anticipate by submitting the shape. e.g. We’ll contact you to debate out there class schedules.
- Denote required fields. If they’re all required – state this in small textual content above the primary discipline.
- If the dropdown checklist gadgets are required fields, then add an merchandise on the high of every checklist that claims “Please Choose” and provides it a price of 0 to permit your kind validation to stop submission and not using a selection being made.
- Change the button textual content to replicate the motion concerned. e.g. “Request My Free Class”
- Add a privateness assertion under the submit button.
- I didn’t obtain a affirmation e-mail after submitting the shape. If in any respect potential, add this functionality because it permits the customer to really feel assured that you’ve got acquired their request. It’s additionally an essential level of observe up the place you may present extra particulars concerning your provide in a le
2. Reply the Query: “Is that this proper for me?”
In case your lecture rooms are in Phoenix solely, it will be good to make clear this someplace on the web page. I’ve simply seen that you just state this within the HTML web page title – “Spanish Courses in Phoenix, Arizona”. It might be good to supply this up as a secondary title someplace on the web page, to provide guests a fast sense of clarification. The emblem isn’t sufficient on this occasion, as I could also be imagining it being an internet course.
3. Make Interactive Areas Extra Apparent
The design of the touchdown web page matches the LeTutor website properly, however it’s alright to forgo sure parts for the sake of a extra apparent touchdown web page expertise. I might recommend leaving the background as it’s (to replicate the model palette), however maybe including some neutrality to the three packing containers on the left hand facet. Through the use of a single shade to symbolize these boxed parts, you might be saying that they’re associated in a roundabout way (which they’re).
One instance route (it is best to spend extra time on this that I’m doing right here), can be to do the next:
- Make the three left packing containers all based mostly on the inexperienced shade.
- Make the shape shade based mostly on the purple shade which retains the proper hand column (from the brand to the shape) visually related.
- Use blue for the submit button solely.
- Use a single shade for all directional arrows – once more maybe purple to make the connection between motion and the purple space of the web page.
These are fast concepts that might assist the main focus of the web page.
4. Simplify Major Messaging
![]()
![]()
Break up the introductory paragraph into 2 shorter paragraphs, and check it by studying it out loud till it’s easy to verbalize. Attempt to give attention to a single level (you’ve got time for extra element within the bullet packing containers under).
![]()
![]()
5. Use Bullets for Data Separation
You’re nearly doing this proper now. The three packing containers of data are indicative of bullet factors. Including some precise bullet pictures will enhance readability.
6. Improve Directional Cues
You’re doing a superb job of directing individuals to the essential a part of the web page. To enhance it additional, I might stick to at least one sort of arrow. The small round arrows look somewhat an excessive amount of like buttons, whereas the curly arrows are clearly directional solely (as a result of their flatness).
7. Contact Data
On the affirmation web page (after submitting the shape) you present a contact telephone quantity. I might recommend making this out there on the touchdown web page as properly (within the footer would suffice).
Additionally, on the affirmation web page, present an e-mail tackle to permit the customer to observe up with you electronically.
8. Use of Images
A classroom picture might have a higher affect so far as understanding of your provide is worried. In case you needed to make use of a photograph just like the one you might be presently, I’d recommend making it work as a smaller shot in the advantages space the place you really speak about having the ability to journey to Spanish talking international locations.
A classroom shot would additionally present the lacking sense of context and would take away any doubt that you’re providing courses in “actual” lecture rooms, and never on-line.
9. Promote Your USP
I might focus extra on what makes you distinctive within the “Why Be taught Spanish From Us?” part. What’s it about your specific fashion of interactive classes that’s efficient? What’s the free trial? Is it a free 1hr lesson? Describe what individuals will get free of charge and why they need to care about you vs. one of many different language colleges in Phoenix.
10. Credibility & Testimonials
Schooling relies closely on the credibility of the establishment and it’s lecturers. As such, I believe it is best to leverage the LeTutor web site extra by mentioning the identify (and web site) within the footer.
I might additionally think about closing the web page out with an actual testimonial from a previous or present pupil at your college. For greatest outcomes, present a testimonial from an individual that’s in the identical demographic because the individuals you might be focusing on on Fb.
Conclusions
Regardless of a superb first impression, you may see that there are plenty of components to get proper for an optimum touchdown web page. It must be famous that making the modifications I’ve identified isn’t the one key to success. What this can do is set up a touchdown web page that extra carefully adheres to greatest practices – which is the launching level for a extra thorough examination of conversion by way of testing and refinement.
To get began, repair as most of the famous issued, then return by way of the Conversion Advertising and marketing Scorecard to see the way it scores.
Good luck together with your marketing campaign and your conversions.
Cheers,