What’s touchdown web page design and why is it vital?
The design of a touchdown web page contains components like colours, structure, photographs, movies, copy, and the way all of these items match collectively. touchdown web page design isn’t solely pleasing to the attention, it will probably additionally talk messages extra successfully and have a higher general influence.
Whereas it’s tempting to slap collectively a easy, barebones, “eh, adequate” touchdown web page design, you’ll undoubtedly get higher outcomes if you happen to put some effort into crafting a beautiful, well-thought-out design. Your web page will look good, and your guests will really feel good as they get what they’re in search of.
Touchdown web page design greatest practices
So how do you design a touchdown web page that appears so good it deserves a chef’s kiss? Earlier than we bounce into some touchdown web page design examples (or feel free to have a look now, if you happen to’re keen), listed here are a number of the options you sometimes see on great-looking touchdown pages.

Single focus
touchdown web page has just one goal: prompting guests to do the one motion you need them to do and convert. That is why many touchdown pages don’t have menus or a ton of exterior hyperlinks—you need your customer to finish the decision to motion, not navigate away or get distracted.
Decrease scrolling
It may be nice to incorporate further details about your provide on a web page, however guests ought to have every thing they want—together with the CTA button—with out scrolling for days. Whereas long-form landing pages can convert within the case of advanced gives, consider using lightboxes to showcase additional data as a substitute of including tons of web page sections.
Related, participating visuals
Placing photographs may also help create superb design. Regardless of how technical your provide (see the Panoply example below), you want one thing to interrupt up the textual content. Your photographs needs to be participating, related, and constant together with your model. They need to additionally encourage guests’ eyes to scan the touchdown web page and choose the CTA button.
Efficient copy
Copy is mainly the forklift of touchdown web page messaging—it does quite a lot of the heavy lifting by offering a lot of the particulars, options, and advantages of your services or products. It may be tempting to cram your touchdown web page stuffed with copy, however that additionally makes for a poor studying expertise so it’s greatest to maintain the copy as brief as doable.
When you’re unsure the best way to craft the best copy in your touchdown web page, to not fear—we’ve got some tips that can help. And if the concept of writing your personal copy offers you the heebie-jeebies, we’ve received your again there, too with our AI landing page copy generator.
Constant branding
Your touchdown web page design needs to be constant together with your general model visuals so guests can immediately acknowledge and affiliate it together with your model. This sometimes means utilizing the identical shade scheme and design components out of your basic web site.
It may be a tricky line to stroll, although, as a result of landing pages should look different from your overall website—they’re typically easier and don’t embody navigation, for instance. Nonetheless, the branding and colors will typically stay the identical.
Use F or Z patterns
Analysis reveals that most individuals’s eyes transfer round an internet site in an F or Z pattern. The perfect touchdown web page design normally takes these patterns into consideration. As an example, having a vertical visible on the left with the header on the highest proper and the CTA button a bit decrease on the appropriate permits guests to comply with an F sample—and find yourself with their eyes proper in your CTA.
Conversion-centered design
It additionally goes with out saying (however we’ll say it anyway ‘cuz it’s that vital) that magnificence isn’t the one factor to contemplate when evaluating touchdown web page design. You need pages to look good, however they need to additionally convert. When you’re unsure the best way to hit the candy spot between design and conversion, try these seven principles of conversion-centered design to get began.
A few of you is likely to be saying, “However I’m not a designer, and I don’t have the funds to rent one!” AI to the rescue—with Smart Builder you may harness the facility of synthetic intelligence to generate great-looking, high-converting landing pages in much less time than it takes to exit and get your favourite drink from Starbucks.
Cell responsiveness
Smartphones are all over the place as of late, so it makes complete sense that well over half of all online traffic comes through mobile devices. Nothing will make phone-using guests bounce quicker than a touchdown web page design that’s not optimized for cellular (a lot pinching and zooming!), so make sure your page looks good on any size of screen.
Analysis and testing
Earlier than you can provide your potential prospects what they need, it is advisable know what they need. By way of audience research you may uncover what your prospects are in search of after which determine one of the best methods to nudge them in direction of clicking in your CTA button.
After you’ve printed your touchdown web page it’s time to shift into testing mode. Comply with these steps to do landing page testing right and also you’ll be capable to squeeze each ounce of effectiveness out of the web page you’ve put a lot work into.
Okay, by now you’re most likely prepared for some touchdown web page design inspiration. Let’s try some lovely designs!
Finest touchdown web page design examples
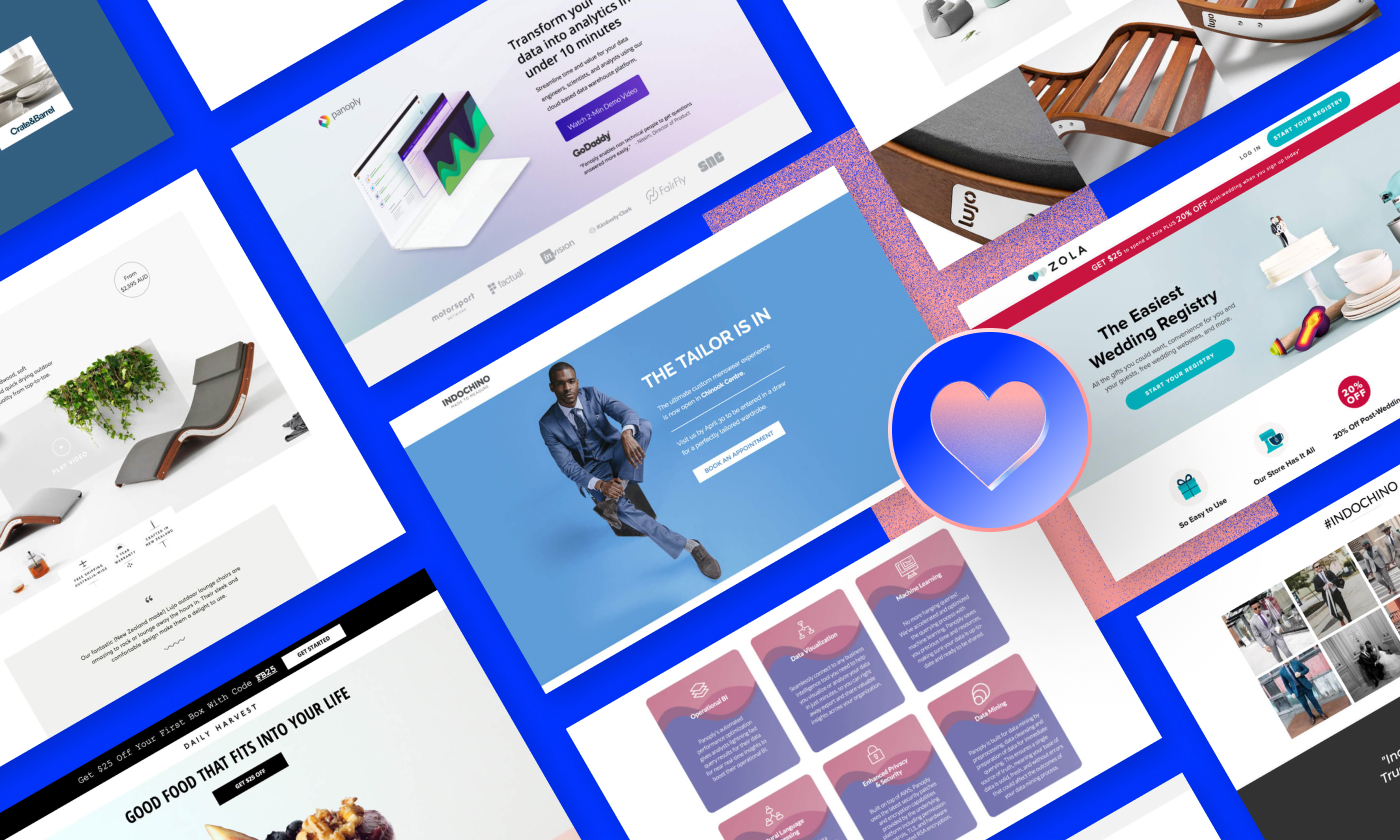
1. Indochino: product touchdown web page design
When you’re making a handsome touchdown web page, it helps to have a beautiful product, which Indochino has coated. The Unbounce-built web page above is an instance of how Indochino offers not simply good-looking, tailor-made fits, but additionally good-looking, tailor-made touchdown pages.
What’s superior about this touchdown web page design:
- Nice visuals: When you’ve received a beautiful product, present it off. We get to see Indochino’s fits modeled right here—and the dynamic pose helps guests see how suave the product appears within the context of use.
- Use of area: Simply as importantly, guests have all the data they want with out a ton of scrolling. The CTA button is distinguished and targeted. This web page’s design is straightforward and understated, however it will get the job executed.
- On-brand: The header textual content right here is in a font that appears just like the corporate brand, which helps create a sense of name consistency.
2. Zola: service touchdown web page design
When you’re within the marriage ceremony business, like on-line retailer/present registry Zola, you recognize that design issues. The instance web page above showcases the corporate’s design savvy by serving up a easy, elegant touchdown web page for brides and grooms-to-be.
What’s superior about this touchdown web page design:
- Constant branding: It’s not instantly obvious if you happen to’re a first-time customer, however Zola’s branding makes use of shades of bluish-grey (see the hearts within the firm brand). The backdrop maintains these colours whereas additionally offering glorious distinction for the pictures—that white marriage ceremony cake wants a contrasting background to pop.
- Simplicity: Zola’s essential ecommerce web site is pretty busy. If the touchdown web page included any of the usual navigation, guests would possibly get distracted by clicking round as a substitute of beginning their registry, which is the web page’s objective. Preserving it easy means extra guests will full the motion as a substitute of wandering aimlessly by means of the web site. This web page is ideal for steering their paid adverts to as a strategy to decrease cost-per-click.
3. Lujo: product touchdown web page design
This Z-pattern touchdown web page designed for Lujo by the conversion gurus at digital company KlientBoost manages to offer a ton of context whereas not being overwhelming. You would argue that there are two CTAs right here—buying the gathering and watching the video. Lujo will get away with it as a result of the video is offered so discreetly, as an extension of the product images. It’s clear that a very powerful CTA on this web page is testing the gathering of loungers.
What’s superior about this touchdown web page design:
- Beautiful (and constant) visuals: Not solely is the product images glorious, however it helps the Z sample of touchdown web page design whereas reinforcing the model’s messaging. Lujo’s tagline is “Put life on pause,” and every thing concerning the visuals on this touchdown web page reinforces that branding—from the sunhat resting on the video field to the deck footwear and the iced tea. Design ought to work hand-in-hand with messaging in order that the textual content and the pictures mix to create an general expertise that is smart. Lujo does that effectively on this touchdown web page.
- Apparent USP: Proper beneath the images, Lujo articulates—with each textual content and design components—three distinctive promoting factors: free delivery, a five-year guarantee, and New Zealand craftsmanship. Discovering a strategy to subtly work these three concepts into the design means the customer won’t must preserve exploring earlier than clicking that CTA button—they see these main advantages and that would seal the deal.
4. Panoply: B2B touchdown web page design
Not like a number of the different examples, information analytics device Panoply doesn’t have an particularly visually engaging product to indicate off—in spite of everything, it’s analytics software program and never, say, a snazzy swimsuit. However Panoply’s touchdown web page (designed by Directive Consulting) stands as a stunning testomony to the truth that design and sweetness are vital even for technical B2B services.
What’s superior about this touchdown web page design:
- Intelligent visuals: Creatively displaying off Panoply’s consumer interface in a delicate (however clear) method is without doubt one of the largest wins of this touchdown web page. Fascinating visuals are all the time vital, even when the product doesn’t lend itself to images.
- Social proof: Together with business awards and a testimonial from GoDaddy above the fold—and doing so in a method that matches the general design—is one other nice contact. A customer doesn’t must go anyplace else on the touchdown web page to know that business specialists belief Panoply.
5. Each day Harvest: product touchdown web page design
Utilizing imagery to evoke a robust emotional response won’t be simpler with any product than meals. (Individuals simply want one look to inform whether or not or not they wish to put one thing of their mouths.) Fortuitously, Each day Harvest has a great-looking line of wholesome snacks, and so they’ve made sturdy design decisions to assist showcase that on this touchdown web page.
What’s superior about this touchdown web page design:
- Animated visuals: It might have been straightforward for Each day Harvest to make use of a static picture of certainly one of their smoothies right here, however the model takes it one step additional. This animated hero shot is participating—the smoothie appears like one thing I might have proper now, if it weren’t for this darn pc display—and the how-to GIFs assist me instantly perceive how this service works.
- Product examples: The remainder of the touchdown web page is organized with a great deal of pretty product photographs. It’s one factor to inform me you’ve received an enormous catalog of nutritious treats—it’s one other to indicate me precise examples of the meals I can order after I enroll.
6. Greats: product touchdown web page design
Trend is all about social identification, and it’s important for manufacturers to exhibit attributes that customers wish to ascribe to themselves: qualities like authenticity, high quality, and cool. This touchdown web page for footwear model Greats (constructed by WITHIN) does a stupendous job of brand-building by means of design whereas nonetheless driving guests to transform.
What’s superior about this touchdown web page design:
- Wonderful video: This entire touchdown web page is fairly glossy, however what actually knocks it out of the park is the video just under the fold. Not solely does the stop-motion animation type look superior, however it additionally offers Greats an opportunity to elaborate on their distinctive promoting proposition—one sew at a time.
- Rule of threes: Greats applies the rule of threes all through this structure, making the profit statements each visually placing and simply digestible.
7. Unbounce: service touchdown web page design
If we do say so ourselves, this landing page is nice at instantly speaking why entrepreneurs will wish to discover our Concierge plans. When guests land on this web page the primary issues they see are an attention-grabbing headline, a placing picture, a benefit-filled description, and a transparent CTA—all of which mix to create a fast impression of simply how useful and helpful the Concierge plans are. If this service is what guests are in search of, it’s a positive guess they’ll scroll down and test it out.
What’s superior about this touchdown web page design:
- Stability between photographs and textual content: Many of the textual content all through the web page is accompanied by photographs, which creates a pleasant visible stability and avoids the “wall of textual content” phenomenon that reduces readability.
- A number of CTAs: Having CTA buttons close to the highest and center of the web page, each of which hyperlink to the shape on the backside, offers guests a number of alternatives to interact. This additionally saves them the difficulty of getting to manually scroll all the way in which right down to the underside to fill out the shape and request a demo.
- Chatbot: For any guests who need a direct response to their questions, the chatbot within the decrease proper nook offers a fast and frictionless strategy to get fast solutions.
8. Lyft: service touchdown web page design
The design of this web page is sort of like motor oil—it reduces friction and helps issues transfer alongside easily. When you’re considering making some money by driving for Lyft, this touchdown web page makes it tremendous straightforward to get began.
What’s superior about this touchdown web page design:
- Easy and direct design: The designers of this web page made the (good) determination to strip away completely every thing besides what completely must be right here. From the brief copy to the white space-filled design, this complete web page is laser-focused on streamlining the method of changing into a Lyft driver.
- Supporting advantages and particulars: What if a customer lands on this web page however they haven’t but determined in the event that they wish to drive for Lyft? No downside—by scrolling down the web page they’re offered with clear, easy-to-understand advantages of being a Lyft driver, how this system works, and a few FAQs.
9. Thinkific: service touchdown web page design
Only a few many years in the past, the concept of with the ability to entry all the world’s repository of information felt like one thing that was solely seen in science fiction. Now, due to the web, anybody throughout the globe can share what they know with college students in any nation.
Thinkific’s platform offers a seamless strategy to create on-line programs and share them with the world, and this touchdown web page makes it straightforward to know the way it all works.
What’s superior about this touchdown web page design:
- Straightforward navigation: Slightly below the hero picture and duplicate you’ll discover a horizontal row with 5 options of Thinkific’s platform. This makes it straightforward to see what info is contained on the web page, and bounce on to the one which pursuits you most.
- Social proof: Beneath the 5 essential options guests will discover testimonials from two of Thinkific’s pleased prospects, with brief quotes describing why Thinkific works so effectively for them. As social animals, we people pay quite a lot of consideration to the ideas and opinions of the folks round us, which is why social proof can be so influential.
10. SnackMagic: product touchdown web page design
SUBSCRIBE
Don’t miss out on the newest business developments, greatest practices, and insider ideas in your advertising and marketing campaigns
“I hate snacks” is a press release that has been stated by nobody ever, as a result of snacks are superior. SnackMagic is a recurring program that makes it straightforward to offer yummy snacks to office groups, regardless of the place they’re positioned.
What’s superior about this touchdown web page design:
- Playful tone: Identical to you’d anticipate from a service that’s all about snacks, the tone and design of this web page are enjoyable and light-hearted. From the hero picture of two folks having fun with some tasty treats on the sofa to the tone of the copy (“Straightforward peasy, snacks orders made breezy”), all the web page speaks to the spirit-lifting attraction of snacks.
- Number of visible components: The photographs scattered all through the web page are composed of a combination of images, infographics, screenshots, and icons. The designers understood that every kind of visible aspect has their very own distinctive strengths and made positive to make use of those that labored greatest for every scenario.
On the finish of the day, in relation to creating lovely, efficient touchdown pages, it’s about combining a way of design with an understanding of how folks behave when searching the online. While you’re designing your subsequent touchdown web page, get one of the best of each worlds by watching your CTA placement, sourcing product images and visuals, balancing header textual content, and making certain your design components each look good and drive conversions.