As an optimizer, there’s nothing that excites me greater than utilizing design to vary on-page habits. By “change”, I imply to positively affect guests to realize their (and your) targets extra successfully, and sticky navigation is a good way to extend your odds of driving behavioral change.
The easiest way I do know to design experiences that change on-page habits is to make use of my Information-Pushed Design (3D) framework to collect and observe accessible information, and use the Micro Metrics Methodology (3M) to information design exploration.
That is what I’ll be exhibiting you as we speak by utilizing sticky navigation on a protracted touchdown web page and in addition on this weblog put up.
It’ll allow you to transfer across the content material whereas secretly exhibiting you the cool issues you are able to do with Unbounce 😉
What’s Information-Pushed Design? (3D)
Information-Pushed Design is an 8-step collaborative optimization course of designed to assist your advertising group work collectively to extend conversions, however extra importantly, to develop empathy to your clients and your coworkers. It begins with The 3D Playbook, which is an interactive lookup desk that helps slim down the info varieties try to be when making an attempt to optimize your touchdown pages, web sites, and extra.
It appears just like the screenshot beneath, and you’ll check it out at this link. The method for utilizing it wants extra rationalization that I may give on this put up, however I’m doing a webinar at Marketing Optimization Week the place I’ll cowl it in depth.
Probably the most necessary steps within the course of is taking the observations we make information (analytics, heatmaps, usability exams and so on.), and dealing as a group to design options to every of the issues you observe. Measuring the affect that these design modifications have known as the Micro Metric Methodology (3M).
What’s the Micro Metrics Methodology? (3M)
While you make observations as a group (I like to recommend you embrace a designer, copywriter, and marketer), not solely are the options higher, however the collaborative nature helps with group/shopper/government buy-in for the modifications you’ll suggest. You possibly can see a session I ran just lately beneath. We watched usability take a look at movies and took notes in regards to the observations we have been making in a shared doc that’s created for you as a part of the 3D Playbook (while you select a web page component from the menu it is going to create a sequence of worksheets for you and your group – the directions on the primary web page of the sheet clarify how).
A advertising group following the Information-Pushed Design course of


A definition of micro metrics
A accomplished worksheet with observations, severity scores, and people assigned as micro metrics
The design resolution sketches the group got here up with to resolve the issues recognized by the micro metrics
Watch Me Give the Information-Pushed-Design Discuss Feb twenty third
I’m really giving my Information-Pushed Design for Advertising Groups discuss for Marketing Optimization Week, so you need to undoubtedly register for that and I’ll run you thru the entire course of. MOW is a 4-day occasion from Feb 20-23 and I’m on the final day.
The right way to Use Sticky Navigation to Change On-Web page Habits
I’ve arrange a demo web page that exhibits a protracted touchdown web page with a sticky nav that I created utilizing an Unbounce Sticky Bar with some CSS to cover the shut button. The purpose of sticky navigation is to extend the extent of engagement along with your web page by presenting persistent choices that specify what’s accessible on the web page.
I actually love this strategy to touchdown web page design, the place it’s customary – and advisable – to not have navigation (that takes you away from the web page). Particularly, it’s nice as a result of it’s persistent. It scrolls with you so the chance for behaviorally fascinating clicks doesn’t go away. What I imply by that’s that there’s a lot extra information to gather when the navigation follows you down the web page. When it’s fastened to the highest of the web page, you’ve got only a few alternatives past the very first click on, to get a way of which gadgets set off intent.
In line with The 3D Playbook, for sticky navigation, we should always first take a look at heatmap information and the click-through price of every navigation hyperlink, in addition to the first name to motion you’ve got in your web page.


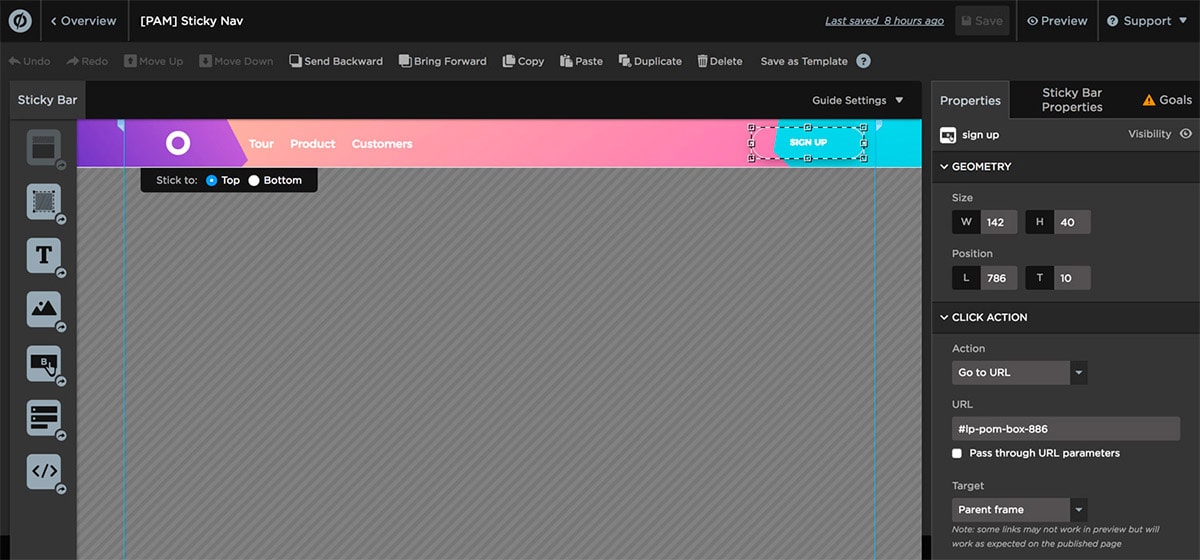
Within the Unbounce app, I used a sticky bar to create a navigation bar, assigning every hyperlink to the ID of a web page component on the touchdown web page that it could reside on.


Under is a screenshot of the sticky nav that exhibits up on each put up of Product Consciousness Month (besides this one and one different the place I’m demoing sticky bars). I’ll be sharing the info I collected from this, and a gazillion different information sources, in the long run of month outcomes present.


Sticky nav helps improve engagement along with your content material, bringing folks additional down the web page to sections they could in any other case not see, and virtually as importantly, it helps you to measure what folks ate inquisitive about.
DEMO: The right way to Use Sticky Navigation to Enhance Weblog Engagement
You possibly can click on right here to point out a sticky nav on this weblog put up. I’ve set it up in order that the nav hyperlinks connect with totally different “chapters” of the put up. It’s a good way to direct your readers, and in addition to collect priceless engagement information by click on heatmaps and analytics.
It’s very simple in Unbounce to duplicate a Sticky Bar and apply it to a different web page! Huzzah! Product consciousness in motion. Bear in mind to click on right here to point out the sticky nav.
Discover the CSS ID proven for the press goal within the screenshot beneath (it says URL: “#register-for-mow”). This makes the nav hyperlink soar to the corresponding part of the weblog put up that I arrange by including an ID to a web page component.
Sticky Nav in Unbounce: hyperlinks to #register-for-mow

#register-for-mow as a goal ID within the weblog put up

Do me a favour and click on on the nav so I get some warmth map information. It gained’t be authentic as I’m asking you to do it, however hey, shits and giggles amiright?
This put up wandered a bit into a number of instructions, however I hope you bought a way for the way I like to consider optimization, why sticky nav is superior, and why we want extra collaborative frameworks like Information-Pushed Design.
Cheers
Oli
p.s. Register for Marketing Optimization Week to see 4 days of essentially the most badass content material together with my Information-Pushed Design framework, plus Larry Kim from Mobile Monkey, Dana DiTomaso kind KickPoint, Purna Virji from Microsoft, David Gerhardt from Drift, and lots of extra.