Wish to plug nice on-line instruments collectively to create larger conversions? Me too.
Right now I’ll present you ways I created and optimized a professionally designed, socially viral touchdown web page for an eBook, and the way you are able to do the identical in only a few hours, with out writing any code.
The aim of my web page was to unfold the phrase a couple of new PDF eBook based mostly on a weblog submit I’d written over at SEOmoz (“The Noob Guide to Online Marketing“), and to construct a web page utilizing self-sustaining viral options that leverage the community results of social media advertising and marketing. (Insert dream of perpetual movement right here).
Plus, I’ll share some stunning outcomes and stats I discovered concerning the “concern of public tweeting”…
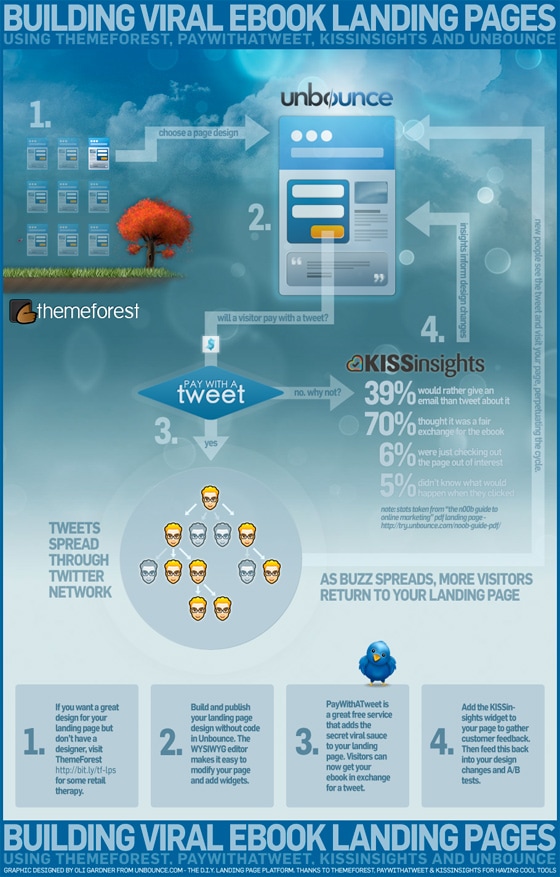
Embed this graphic in your website
Introducing the Instruments
I used three on-line providers and one web page design market to deliver my imaginative and prescient collectively as shortly as potential, every of the instruments is both free or has a free plan to allow you to check out your idea with the minimal of fuss. The one money outlay got here from shopping for the web page design – for concerning the value of two cups of espresso.
Right here’s what I used and why:
- ThemeForest: For my touchdown web page design procuring expertise I headed to ThemeForest to take a look at their new touchdown web page part.
- Unbounce: I used Unbounce (clearly) to assemble the touchdown web page in a code free WYSIWYG editor.
- PayWithATweet: This nice new free service is what provides the viral secret sauce to your web page.
- Qualaroo: As soon as the web page was prepared, I used this to assemble buyer suggestions on the web page. There have been some stunning outcomes and classes discovered.
Step 1: Looking for an eBook-Fashion Web page Design at ThemeForest
As is usually the case, I used to be feeling too lazy to design a brand new web page from scratch (I’m a gradual designer at the very best of instances), so I began with slightly retail remedy over at ThemeForest, the place they’ve began placing collectively an incredible part of selling centered touchdown pages (86 ultimately depend) ranging in value from $2-$10.


Every template comes packaged with Photoshop PSD recordsdata and so they often have a wide range of shade palettes to select from.
My aim was to discover a web page template with a pleasant massive hero shot of a e-book cowl to showcase the eBook I wished to provide away.
The Premiere Landing Page theme had precisely what I used to be on the lookout for and at $8 was a no brainer.
Step 2: Constructing the Web page in Unbounce
The ThemeForest recordsdata sometimes embrace photographs already lower up for you (nice for folks with out Photoshop expertise), however I typically lower them up myself in case I need to make any customizations to the design. The screenshots under present a few of the steps I took to re-construct the design in Unbounce.
First, I began with the clean web page template and added a “web page part” for the first content material space and uploaded a background picture as proven under:
I made the web page part tall sufficient to comprise the background picture and set the background to stretch to the web page edges.
Subsequent, I added our brand and tagline, together with the first headline and outline. For creating textual content, you may both use the built-in textual content editor (makes it simpler to vary for testing or updates), however on this case I wished to keep up the font used within the design (which wasn’t an internet font), so I selected to add a graphic of the textual content that I’d saved from the Photoshop file.
All web page parts may be freely moved across the web page to place them wherever you want.
Some templates (corresponding to this one) present the hero shot of the product at an angle which makes it tougher to exchange with your personal picture. Fortunately, the designer of this web page had included very exact directions for learn how to recreate the angled view in Photoshop. I created the duvet in accordance with the sizes specified within the assist docs and after ‘skewing’ it for perspective, I uploaded the angled picture to Unbounce and dragged it into place.
Right here you may see that I’ve the picture chosen. After shifting it near the appropriate spot, I nudged with the arrow keys for a precise placement on the product field.
For the underside half of the web page, I added one other sequence of photographs containing the bullet factors and part titles. I additionally used some 1px skinny field parts to create the grey separation traces.
Including a video
To supply some context for who wrote the eBook, I wished to place a brief showcase video onto the web page. I began by including a coloured field to behave as a border for the video, then added the “Customized HTML” widget contained in the field (the “Customized HTML” widget is the grey field proven). The screenshot under reveals how I pasted within the embed code that I grabbed from our video internet hosting supplier Vzaar.
You may also paste within the embed code from YouTube, Vimeo or some other video website.
Including a lead gen type
I wished so as to add a easy type within the footer to seize e mail addresses in change for a particular Unbounce promo. I often steer clear of having multiple name to motion, however wished to experiment to see if folks would have an interest. The screenshow reveals the shape builder (with just one subject on this case). I made the sector label invisible in order that I may embrace my very own customized textual content “Electronic mail” label beside the shape.
The shape builder allows you to simply add a lead seize type to your web page. You possibly can then move the info via to a listing at an e mail supplier like MailChimp or AWeber and obtain automated notification e mail updates at any time when a brand new lead is captured.
Step 3: Add the PayWithATweet Button
In case you’re paying consideration, you’ll discover that I haven’t added the first name to motion (CTA) but. That’s as a result of I’m saving the awesomeness for this step. PayWithATweet is a social fee system from Innovation Thunder that means that you can require that your guests tweet a message about your product (my eBook on this case) which additionally features a hyperlink again to your touchdown web page – finishing the circle and welcoming others to take a look at the web page.
That is the half that facilitates your web page and product going viral.
This intelligent community results signifies that the extra folks pay to your product with a tweet, the extra new folks will get to listen to about it – perpetuating the movement of site visitors to your touchdown web page.
I took the button from the Photoshop file and altered the wording to say “Get it for a tweet!” and added a cute Twitter bird icon I discovered on Smashing Journal, to bolster the character of the ensuing interplay.
![]()
![]()
To arrange your social fee you have to to add your file (my eBook PDF on this case) to your internet server, then fill out the shape on http://www.PayWithATweet.com/sell.php. The picture under reveals the kind of data you might want to present.
You determine what the default tweet textual content will likely be, however your clients can edit it earlier than it’s posted to their stream. They’ll’t take away the hyperlink again to your web page although which is how the viral nature is preserved.
After clicking “Create my Button” you’ll be introduced with a couple of commonplace buttons to make use of and likewise a hyperlink that you may simply advert to your personal button (if you would like a customized button just like the one within the ThemeForest design I’m utilizing). I grabbed the hyperlink, set it because the goal for my button and set it because the web page conversion aim in Unbounce (in order that I can observe how many individuals click on the button).
After this was executed, my web page was prepared. I revealed it (single-click and no pesky I.T. folks) and began driving site visitors to it by way of Twitter.
Tip: if the viral sharing mechanism is Twitter – then you definitely need to focus your advertising and marketing on that atmosphere (as a result of folks on Twitter use Twitter, duh!). I additionally positioned some hyperlinks strategically round a couple of pages to generate some additional site visitors, however Twitter was the first inbound supply.
Step 4: Collect Customer Suggestions with Qualaroo to Enhance Conversion Fee
![]()
![]()
After watching the conversion fee hover round 25% I made a decision to try to work out why extra folks weren’t clicking my CTA.
To do that I added the Qualaroo (previously KISSinsights) survey widget.
Qualaroo is a small interactive widget that seems within the decrease–proper nook of your web page both instantly, or after a predetermined delay (I set it to twenty seconds to provide folks a while to digest the web page messaging).
It means that you can survey your guests with easy questions to achieve perception into their expertise.
Including the Qualaroo suggestions widget
Much like the video I added earlier, including the Qualaroo widget is only a matter of reducing and pasting a Javascript snippet into the “Scripts” panel. You possibly can watch a whole instructional video which reveals you learn how to create a easy survey query and learn how to add the Qualaroo script into Unbounce.
While you arrange your account at Qualaroo, they give you the script to stick into Unbounce.
As you may see, I requested two inquiries to try to uncover what was occurring:
- In case you didn’t click on the “Get for a Tweet” button, why is that?
To try to assess the explanations for any click on concern.- I wasn’t positive what would occur once I did. (Are you able to decribe what you thought would occur?)
- I didn’t need to Tweet about it. Why not?
- I’m not within the eBook – was simply trying out the web page. Why have been you right here? – All of it helps 🙂
- Would moderately have given an e mail deal with than tweet about this web page
- Different
- Do you assume a Tweet is a good change for a free eBook?
To see how priceless the eBook was perceived in opposition to the forex of a tweeted suggestion.
I used to be fairly shocked by a few of the outcomes, which I’ll clarify under together with the steps I took to optimize the touchdown web page based mostly on the suggestions I gathered.
Outcomes, Classes Discovered and Conclusion
General 7% of tourists answered the survey questions. After digging via a whole lot of responses, that is what I discovered:
Outcomes and insights
- Click on concern: 5% of individuals didn’t know what would occur after they clicked the button. Does it tweet on my account routinely? Will I get an opportunity to edit the message earlier than it seems on my Twitter stream?
- Unknown high quality: Some folks have been reluctant to publicly help one thing that they hadn’t but learn.
- Electronic mail vs. tweet: Very stunning to me was the truth that 39% of individuals answering the survey would moderately have provided an e mail as a substitute of tweeting. Digging into particular person responses plainly the first cause for this was that folks would moderately tweet about it after having learn the content material and established an opinion about it’s worth (as famous within the final level). I think that there would even be a pretty big variety of folks that might use a false e mail if they may – it’s necessary for those who do an e mail change that you just specify that the eBook will likely be delivered by way of e mail – stopping faux data being entered.
- A good change: This was a little bit of a shocker. Solely 70% thought that an eBook for a tweet was a good change. Perhaps I wanted to speak extra successfully what was contained within the PDF. The assertion that it was 62 pages lengthy wasn’t sufficient. It additionally sheds gentle on how protecting folks may be about what they are saying by way of Twitter – once more, it makes whole sense when you think about that somebody is successfully supplying you with a suggestion (usually to 1000’s of people that have come to anticipate a sure commonplace).
- Tire kickers: 6% of tourists have been simply trying out the hyperlink. I recall seeing one person who tweeted that they may resist clicking on it as a result of the phrase “noob” made them snigger. Others have been merely curious concerning the mechanics behind the PayForATweet idea.
- I don’t need to tweet about it: 25% of respondents stated they didn’t need to tweet about it. Causes have been a mixture of the factors already talked about, but it surely additionally included folks that didn’t have a Twitter account – making them really feel overlooked.
Steps taken to enhance conversion fee
After digesting the suggestions, I made a couple of adjustments to the web page:
- Overcoming click on concern: I positioned two statements near the CTA stating that you should have the chance to edit the tweet earlier than it will get despatched.
- Infographic preview: On the hero shot I positioned a hyperlink to an enlarged view which launched a modal Lightbox fashion overlay containing the infographic, permitting folks to see it and decide the standard.
- Textual content content material preview: Because the PDF was based mostly on a weblog submit, I linked to the submit, explaining that it represented the content material of the eBook, once more permitting folks to see the standard of the content material.
The result
After implementing these adjustments I noticed the next:
- Conversion raise: The conversion fee peaked at 35.7% and appears to have settled in on the 33% mark which represents a conversion raise of 32% from the preliminary conversion fee of 25% – fairly first rate!
- Visitors: The recurring facet of this mannequin has resulted in 1000’s of tweets in a couple of weeks, and even after I’ve stopped selling it, there’s a continuing stream of 50-100 folks tweeting and downloading on daily basis which is absolutely cool.
Future testing
Ideally the content material preview could be a single chapter of the eBook in PDF format, as a result of I think {that a} portion of my guests are clicking via to the weblog submit and are content material to eat the knowledge there (not needing or wanting a PDF model). I’d additionally wish to strive providing up two choices facet by facet – a BuyForATweet button and a lead gen type, to let folks select their buy medium. A part of me is slightly reticent to supply the e-mail choice because the viral nature of the tweet is misplaced with this methodology.
The Completed Touchdown Web page
You possibly can see the ultimate touchdown web page under and might go to it right here: http://try.unbounce.com/noob-guide-pdf/
The ultimate web page utilizing the PayWithATweet social change button. Additionally proven is the Qualaroo widget within the lower-right nook.
What do you consider this software combo?
You probably have any ideas or different concepts of issues to check, I’d love to listen to them within the feedback .