Minimalist painter Jo Baer’s Primary Light Group: Red, Green, Blue options three white squares framed with black and coloured bands. Due to human psychology, the squares appear to be they’re floating.


Major Gentle Group: Purple, Inexperienced, Blue exhibits you don’t should cowl your complete canvas to make an impression. The identical rule applies to touchdown pages. In reality, you in all probability don’t need each inch of your touchdown web page to have content material.
Typically, much less is extra. White house affords tons of advantages to your touchdown web page move, construction, and influence.
Need to discover ways to make a killer touchdown web page that makes use of the ability of white house? This weblog will stroll by what white house is, what it does to enhance touchdown pages, and how one can faucet into its potential.
What’s the Deal With White Area?
In touchdown web page design, white house—typically known as detrimental house—is the house between design parts.
Regardless of the title, white house doesn’t should be white or empty. It could possibly have colours or perhaps a background picture. Consider it because the areas between your factors of focus.
A touchdown web page has micro and macro white house, as Creatopy explains:
- Micro white house is the house between small parts—the house between icons or the spacing between strains of textual content.
- Macro white house is the house between huge parts like graphics and columns of textual content.
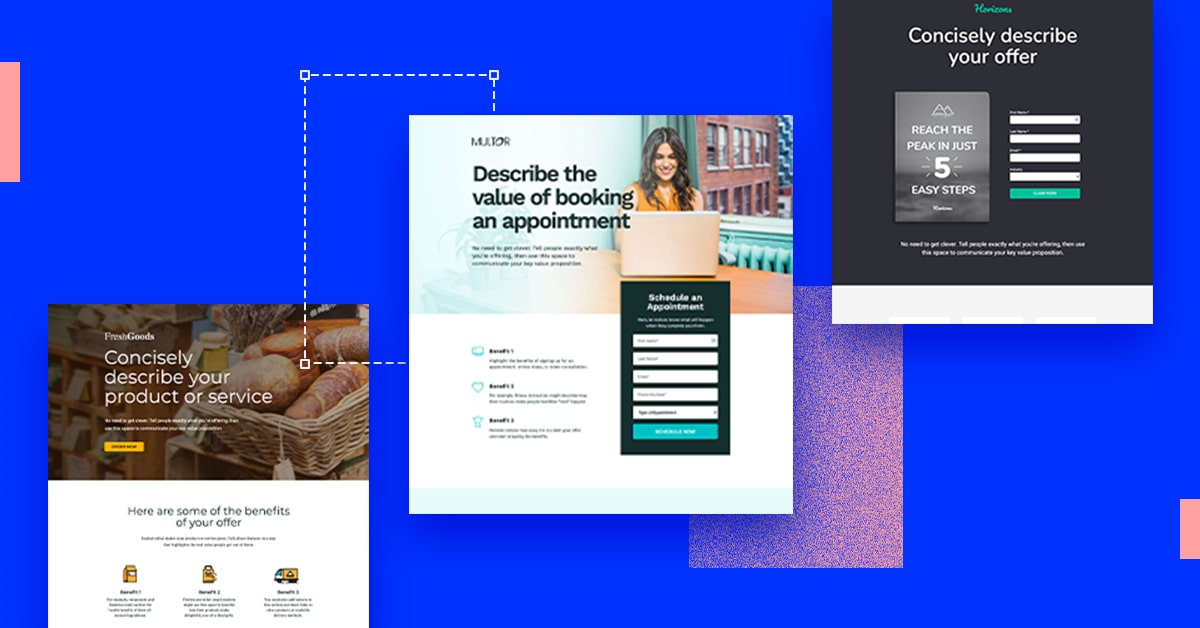
Let’s use considered one of our examples of high-converting lead generation pages to indicate macro and micro white house in motion.


On the appropriate facet, you’ll see tons of macro white house, which helps direct the attention towards the copy and CTA on the left-hand facet of the web page, after which all the way down to the app being displayed on the pill.


On the left facet of the header, you’ll discover three zones of micro white house that break up the header, subheader, type discipline, and submission button.


So, as you’ll be able to see, you should utilize micro and macro white house in your touchdown web page design to separate and spotlight totally different parts.
White house will increase readability
Whilst you may not discover how a lot white house helps with readability when it really works, you’ll be able to undoubtedly inform when it’s lacking.
Have you ever ever needed to learn by a doc with the phrases printed aaaall the best way to the margins of a web page? What a couple of textual content from that pal who sends a big textual content wall as an alternative of separate strains? Not a enjoyable time.
Readability turns into much more essential on-line, the place readers need solutions to their questions quick. A examine of 1000’s of web customers discovered that clients solely learn an average of 18% of an internet web page’s content material. You’ll need to assist them discover that 18% rapidly earlier than they bounce.
White house courses up your pages
White house can also be a trademark of recent internet design. Pages with extra white house are inclined to look much less cluttered, cleaner, and higher-quality. Whereas it may well really feel such as you’re “losing” detrimental house, it’s simply as essential as different design parts.
Let’s have a look at examples of minimal and strategic white house utilization.
If you happen to’ve lived or visited New York Metropolis within the final decade or two, you might need seen advertisements for Dr. Jonathan Zizmor before he retired in 2016. These advertisements had been recognized for his or her “campy” high quality, partially as a result of they match so many design parts onto one web page. They didn’t have a lot micro or macro white house—virtually each spot was full of textual content or shapes.


The advertisements labored in Zizmor’s favor since they had been a subway mainstay for 25 years. However this strategy may not work so effectively for a enterprise attempting to return off as fashionable.
Distinction this with a newer instance, like this eBook landing page from Optimonk. It has a colourful design identical to the subway advert above, however it makes use of far more white house:


The massive swaths of open house—each macro and micro—comply with at this time’s greatest practices for white house, and this touchdown web page design feels far more fashionable.
Give Your Touchdown Pages Oomph With White Area
White house serves a number of functions on touchdown pages. When you perceive all of the alternative ways you’ll be able to put it into motion, you’ll be able to higher use white house to your benefit.
Direct consumer move
Each touchdown web page has a visual hierarchy that guides the viewer by its design parts. You possibly can management that move with strategic white house placement. While you give a component extra white house round it, the viewer is extra seemingly to have a look at that aspect first.
This apply goes again to considered one of Unbounce’s elementary principles of conversion-centered landing page design: constructing construction. You possibly can create an info hierarchy by giving an important particulars more room than much less essential ones.
Take a look at how Simply Business creates a visible pathway utilizing macro and micro white house.


The headline, subheader, and first name to motion button have loads of macro white house round them to attract your eye first. Then, when you head down the web page, you’ll see the three-step course of damaged up with extra micro white house. Your eye mechanically goes to the web page’s most essential parts due to the room they’ve round them.
Break up your content material
White house may also separate a touchdown web page’s textual content and sections to group related concepts collectively and enhance readability. Areas between strains of textual content, headlines, and paragraphs enable you digest data within the supposed order. When your touchdown web page switches matters, macro white house smooths the transition.
Underneath the fifth precept of conversion-centered touchdown web page design—drawing consideration—your visuals ought to deliver focus to an important elements of your web page. While you break up your content material with white house, you assist guests give every part the eye it deserves.
Take a peek at Sundae’s easy-to-understand touchdown web page to see this trick in motion:


Sundae surrounds every main level in a bit with white house to attract your focus to it. Additionally they mix a delicate white/gray colour distinction with loads of detrimental house to separate the 2 sections proven above.
Create extra influence
Concerning the conversion-centered touchdown web page design precept of drawing consideration, white house permits non-white house to make extra influence. A significant aspect surrounded by white house packs extra of a punch with none close by parts to distract from it.
This Amazon touchdown web page mixes up its use of white house to attract consideration to its CTA:


First, the web page highlights options and testimonials with average quantities of white house. Then, it presents the CTA (“Get began”) surrounded by white house. Lastly, it covers additional particulars in an FAQ part with minimal white house.
After you are taking an easy-breezy journey by the product’s advantages, Amazon invitations you to get began, with out distractions. Then, you’ll be able to dig by the FAQ in case you have any questions.
Enhance user-friendliness
While you use white house in your touchdown web page, you need your customers to see it on each platform. Maintain your white house constant throughout all viewing codecs, together with internet and cell layouts. Moreover, be sure that your white house placement on desktop doesn’t push issues out of the best way—or create overlaps—on smaller gadgets.
It’s all concerning the seventh precept of conversion-centered touchdown web page design: decreasing friction. In accordance with Statcounter, 41.97% of world internet visitors got here from desktop customers in Could 2021, with 55.31% coming from cell. With greater than half of your clients utilizing cell, you’ll need them to have an incredible touchdown web page expertise, too.
This cell touchdown web page from ClaimCompass balances white house with ease of use.


Within the first part, this cell touchdown web page attracts consideration to the background between its header and subheader. Then, it areas its advantages with checkmarks and micro white house to maintain them readable. All the parts really feel like they’re in the appropriate place, even with white house included in a cell format.
Embrace the Area
Don’t underestimate the ability of white house. While you give your design parts room to breathe, they’ll serve their supposed objective far more successfully. (Which provides you a greater shot at incomes conversions, too.) Take a look at the 7 Principles of Conversion-Centered Design for a crash course on constructing touchdown pages that convert.