First impressions are all the things, particularly with regards to conducting enterprise on-line. The tiny particulars matter simply as a lot as the large image.
With buyer expectations increased than ever, it’s all of the extra necessary to maximise each touchpoint, particularly those who see essentially the most visitors—like your web site. That’s the place splash pages are available in.
A splash web page is a web page that guests see earlier than exploring the remainder of your web site. (Nevertheless it’s completely different than a touchdown web page—extra on that under.) It could possibly aid you say all of the issues you should say proper earlier than somebody clicks by means of to your homepage. It’s type of like what a prologue is to a ebook.
However splash pages aren’t proper for each web site.
Give it some thought like this: if there’s data your guests have to know earlier than getting into your website, a splash web page could possibly be an awesome choice. If there isn’t, you may simply be creating an pointless impediment.
When to Think about Utilizing a Splash Web page
We all know that splash pages come earlier than a homepage. However what are they used for precisely?
The perform of a splash web page varies. You should utilize them to advertise a services or products, talk necessary data, promote a reduction, put up an age verification gate, and extra.
Although the explanations for utilizing a splash web page range, all of them have some constant components:
- Hyperlinks to (and away from) the principle web site
- Succinct copy (with a transparent name to motion)
- Restricted visible components
- One message or name to motion
It’s necessary to notice that (in contrast to landing pages) splash pages are a part of your important web site—not a separate entity. Consider splash pages the doorman that stands outdoors your brick-and-mortar and first greets guests.
So why would you employ a splash web page?
Splash pages have all types of use circumstances for many completely different companies. You may use one to:
- Talk key data to guests (like a disclaimer or warning)
- Confirm your guests’ age or their most popular language
- Configure somebody’s server, viewing mode, and website necessities (like selecting between a low-bandwidth and high-bandwidth model of the location)
- Acquire guests’ contact data or different private particulars
- Promote an occasion or sale you’re working, or supply guests a reduction
- Immediate guests to activate their sound (for those who’ve received some background tunes or a video you need them to listen to)
In case your web site is optimized for consumer variables like area, language, or age, splash pages additionally let guests choose the location that works finest for them. Bear in mind the utilization rule of thumb: if there’s one thing you’d like to speak earlier than somebody enters your website, a splash web page could possibly be a sensible concept.
However wait—how are splash pages completely different from touchdown pages, precisely?
We’re so glad you requested.
The Distinction Between Splash Pages and Touchdown Pages
Although they sound related, splash pages and touchdown pages are totally completely different animals. Whereas splash pages are home windows that convey restricted (however obligatory) data earlier than a customer enters a web site, touchdown pages are devoted internet pages that stand totally separate out of your website.
Touchdown pages are utilized in advertising or promoting campaigns to get guests to finish an motion. The identify will be attributed to customers touchdown on the web page after clicking on a hyperlink from an electronic mail, a social media publish, and even one other web site. In different phrases, touchdown pages are designed to be high-converting pages, whereas splash pages tackle extra of a superstore greeter position.
Common elements of a landing page embody (however aren’t restricted to):
- Headline
- Copy
- Photographs
- Name to motion
- Distinctive URL
Additionally, as a result of touchdown pages encourage guests to carry out a particular motion, they usually don’t have navigation bars. That approach they don’t distract guests out of your main CTA.
There are two important archetypes of touchdown pages you possibly can select from, relying in your purpose: lead technology pages and click-through touchdown pages. Lead technology touchdown pages seize potential leads for your enterprise, whereas click-through touchdown pages take clients straight to a checkout or signup web page and even the app retailer.


The underside line: splash pages and touchdown pages serve completely different (but important) features.
“I feel I would like a touchdown web page as an alternative of a splash web page.” Unbounce’s drag-and-drop buildier enables you to create one rapidly, with out the assistance of a developer. Study extra about why you’d construct one to support your marketing goals here.
9 Splash Web page Examples
Able to see this in motion? Let’s check out among the finest examples of splash pages we’ve seen within the wild.
1. Ikea
While you navigate to the Ikea web site, you get a pleasant greeting and the chance to decide on which website you’d prefer to view based mostly in your location. The perform it serves is straight away obvious, lowering the time it takes for guests to get to the great things of their area (like that candy Hemnes bookshelf that’s on sale).
This splash web page appears similar to the homepage, which retains the look and expectations constant. The clear, easy design (coupled with a transparent name to motion and headline) makes this an awesome instance of consumer expertise.


There’s a stunning consideration to element right here, too. The “why am I seeing this?” hyperlink explains to guests why they’re on the splash web page within the first place. (All the time a sensible observe.) And there are additionally alternate hyperlinks so customers can discover extra data on what Ikea’s as much as.
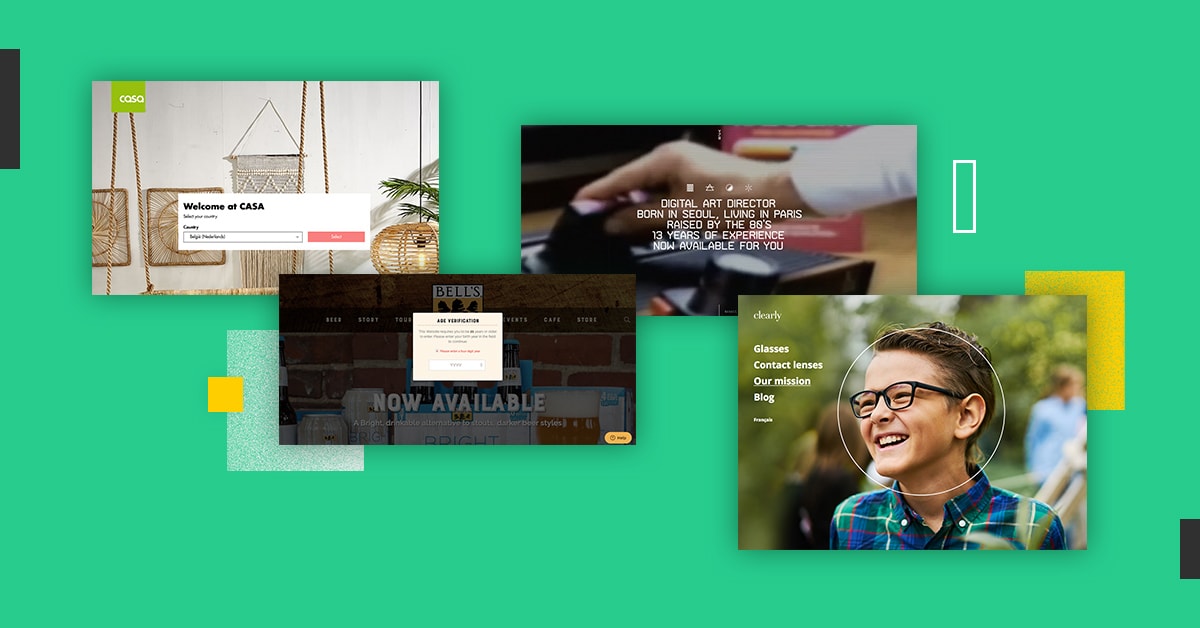
2. Bell’s Brewery
Should you’ve ever visited the web site of your favourite brewery or vineyard, you’ve possible seen considered one of these:


That’s proper—the nice ol’ age verification window is performing as a splash web page. (It’s like getting carded, however nearly.) The aim of this gate is fairly clear: to confirm that you’re of the authorized age in your nation to entry this content material (and perhaps buy merchandise from the location).
This splash web page from Bell’s Brewery is easy, from the design to the copy to the decision to motion. The web page feels a bit like a popup welcome mat, however you possibly can’t click on out of it. The blurred homepage within the background reinforces a give attention to the age verification kind. Guests can simply kind of their age and are immediately granted entry to the web site upon doing so.
Molson is one other instance the place we see a splash web page used for age verification. On this case, it’s even bigger (and options design components that mix effectively with the remainder of the location).


3. Casa
Casa affords quite a lot of house items to buyers in a number of completely different international locations. As you possibly can see, they use a splash web page to direct new guests to the language-appropriate model of their web site.


By having buyers choose their nation on the splash web page, they will make sure you supply up essentially the most optimum (and native) expertise to guests, irrespective of the place they stay or what language they communicate.
4. Yul Moreau’s Portfolio
Yul Moreau is a artistic director and that is his portfolio website. The splash web page offers guests a glimpse of his character in addition to his expertise.


Full with digital music and a necessary scroll perform (it actually says “scroll or die,” although we’re fairly certain he doesn’t imply it) to entry the remainder of the location, this splash web page does a superb job of capturing Yul Moreau’s angle—and the type of artwork director he’s.
5. Poolside.fm
This funky, 90s-inspired mock-radio station fairly actually places the “splash” in splash pages. From the second customers navigate to the location, they’re immersed in one other decade—from the play on a DOS system bootup to the period-specific tunes. It’s a enjoyable, interactive website from the beginning.




This splash web page units the tone for what customers can count on from this website. Then—clearly impressed by Mac OS 8—the house web page appears like a desktop. Guests can click on on the completely different icons to discover the location. They’ll even go away a remark within the Visitor E-book, uncover music, join with Poolside.fm on social media, and study extra concerning the which means behind this eccentric website.
6. Forbes
Adore it or hate it, for years enterprise publication Forbes has directed new website guests to a “Quote of the Day” splash web page (or welcome mat) that includes an interesting thought or concept earlier than an article.


The monochromatic design is uncluttered, however the materials on the splash web page varies. Generally it’s simply the quote, whereas different occasions an advert is displayed or different articles are promoted in listing kind (each of which work towards model initiatives of driving up total website clicks).
7. Clearly
On this splash web page instance from Clearly (a web-based retailer of contact lenses, eyeglasses, and sun shades), we are able to see how generally splash pages supply a number of choices to silo the expertise for several types of consumers. This can be a good concept for those who’re trying to simplify the navigation of your website for first-time guests.


In Clearly’s case, ranging from the splash web page, website guests are directed to 4 key places on the location, in addition to the choice to view in French (for patrons in Quebec). This eliminates any confusion round the place to search out their key choices and assets.
8. Legwork Studio
A now-defunct artistic store based mostly out of Denver, Colorado, Legwork Studio wished a strategy to present potential clients and followers alike that they’d closed their doorways for good. It’s a complete expertise earlier than you go to the location itself.


The blunt message lets customers know all they should know from the second they arrive. As soon as the total website hundreds, customers will see three playing cards that they’re in a position to click on on to study extra about Legwork Studio and the type of work they as soon as did for his or her shoppers. RIP, Legwork.
9. In Items
Final however actually not least, now we have In Pieces, a web site created by Bryan James. The location raises consciousness of 30 endangered animal species, however it’s additionally an experimental coding undertaking.


When customers navigate to the location, they see easy textual content and two calls to motion: one to discover the location, and one to change your browser to Google Chrome so you possibly can benefit from the full expertise earlier than getting into.
A splash web page could or is probably not the suitable choice to your website. However for those who’re in search of touchdown pages to your advertising campaigns, Unbounce can assist.
Utilizing the drag-and-drop builder, you possibly can create the high-converting touchdown web page of your advertising desires. Learn more here.