Quite a few research have been performed to find out “scorching spots,” or the areas of a Internet web page customers’ eyes are inclined to give attention to first and those who get essentially the most consideration. There’s a pure sample to the trail most customers’ eyes observe on a web page that may can be utilized to a designer’s benefit when planning web page design and format.
In keeping with EyeTools.com, a person eye path, known as a warmth map, seems to be like little greater than a completely random smattering of factors, or scorching spots, scattered over the web page, however by analyzing the paths of a number of customers it’s attainable to find out logical or widespread paths.
This sample can help designers in putting key data in widespread scorching spots on an internet web page or picture.
Lack of sample signifies confusion
Analyzing warmth maps is a helpful technique to find out whether or not a touchdown web page or picture is sensible to customers and impacts their expertise. Path patterns ought to emerge when knowledge from a number of customers is compiled; scattered or random paths point out that readers are confused.
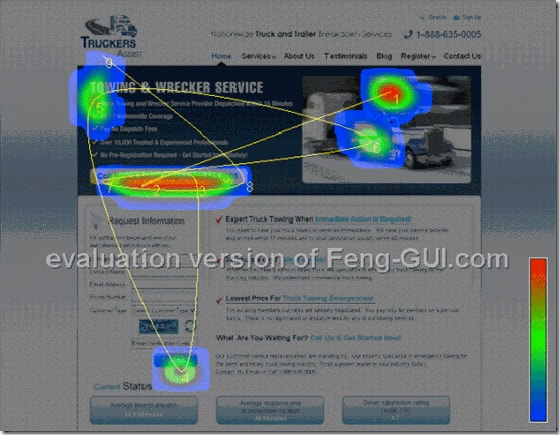
If a warmth map demonstrates that readers’ eyes are specializing in unimportant areas of a web page, it’s time to revisit the design. Ideally, a warmth map ought to present concentrated areas round CTAs (calls to motion). Within the instance under, essentially the most concentrated focal space is a portion of the header that claims “No Charges.” Whereas that is vital data, customers solely briefly go to the “Present Stats” space on the left-hand aspect of the web page, and utterly skip over the decision to motion instantly under it, which reads, “Request Data.”
A great touchdown web page designer is aware of that each pixel of a touchdown web page has a objective. Even white area, which not solely reduces litter however helps information eye path to essentially the most essential areas of a web page. Ample white area surrounding a name to motion will assist readers shortly focus in on this vital space. Additional, photos can be utilized to subconsciously direct a reader’s consideration. As an example, readers are inclined to look within the path of one other individual’s eyes, so a photograph with an individual wanting immediately at a name to motion will nearly at all times drive a reader to right away observe the trail.
Wanting fairly isn’t sufficient
OneExtraPixel.com notes that many designers get caught up within the concept of making a flashy, spectacular graphic piece that impresses the client (on this case, the model or enterprise buying the advert or design). Most touchdown pages designed with attractiveness as the first issue fall in need of conversion targets as a result of they fail to take eye path into consideration.
Creator Eric Rowell says,
“A good web design effectively satisfies the purpose of the website first, and then looks pretty second,”
evaluating the method to an architect designing a house with out home windows and doorways. In different phrases, perform comes first.
First steps: defining touchdown web page targets
Designing a touchdown web page that converts is subsequent to unattainable if the web page has no goal. A touchdown web page designer ought to have a full understanding of the targets of the web page previous to endeavor any side of the design. There are three vital factors to contemplate when defining touchdown web page targets:
- Determine the issue the consumer is attempting to unravel
- Present an answer
- Supply a name to motion that solves the issue
Every of those factors must be addressed consecutively via the web page design with a view to seamlessly transfer readers via the shopping for course of.
Additional, a touchdown web page ought to accomplish the next targets.
- Differentiate the product, service or model from competitors. What’s the distinctive promoting proposition, or USP?
- Lower shopper nervousness. Is there a satisfaction assure or a no-questions-asked return coverage?
- Supply an incentive for finishing a name to motion. What can be gained or misplaced by forking over some hard-earned money?
Correct design guides readers to take motion
Touchdown pages are designed to entice readers to take a selected motion. Utilizing warmth map expertise, touchdown pages can systematically information readers to varied factors of a web page, every step constructing on the final to finish a compelling gross sales message.
The Pixsysm Blog factors out a couple of widespread pitfalls touchdown web page designers are inclined to make:
- Objects that compete for a reader’s consideration. Multiple manifestly apparent name to motion creates confusion; when a reader lands on a web page, the ultimate name to motion must be clear and compelling. There must be no guesswork or choices to be made by the reader concerning subsequent steps.
- Too many fonts. Select one or (on the most) two fonts that flatter one another. Use one font to emphasise vital factors and the opposite to convey supporting data.
- Don’t use bins if not for a name to motion. Packing containers must be reserved for the primary name to motion, as a result of a field tends to trigger readers’ eyes to cease. Randomly-placed bins showing earlier than the decision to motion may cause readers to get misplaced, confused, or depart the web page altogether.
- Use a logical hierarchy of headings. Headings are used to guide a readers’ path via order of significance; like bins, they need to be used strategically to information readers from level to level.
Utilizing design to dictate eye path
Warmth maps for non-landing pages are inclined to observe an “F” sample, which means readers have a tendency to begin from the highest left and work from left to proper after which take a vertical path down the web page.
Touchdown pages, then again, can observe a totally completely different path as dictated by correct design. In a earlier put up, Oli covers 8 Visual Design Techniques that can be used to dictate eye path and enhance touchdown web page conversions.
Listed below are a couple of ideas, together with some from Triple Moons Design.
- Use white area to your benefit. White area is enjoyable and may information a readers’ eyes to the subsequent vital step within the shopping for course of.
- Begin with a compelling headline. Most readers begin on the high left nook of a web page; this can be a good spot to place the corporate brand adopted by a serious headline.
- Use bullet factors to convey bits of data. Bulleted lists are engaging to readers, as a result of they briefly convey vital highlights.
- Use photos as directional cues to information eye path. Social Triggers says an image of a person looking at a specific area of the page will draw attention to it. Additional, photos can create refined arrows that dictate eye path subconsciously. For instance, a picture of an individual with one hand on her hip can level a reader’s consideration to the path the elbow factors.
Utilizing eye path in design could be so simple as asking a gaggle of buddies to have a look at a web page and word the place their eyes fall so as. There are extra refined strategies of study, however a touchdown web page that isn’t changing is a certain indicator that the design doesn’t observe a logical eye path.