Touchdown pages can get actually lengthy, which is completely positive, particularly for those who use a sticky anchor navigation to scroll individuals up and right down to completely different web page sections. It’s an excellent conversion expertise and must be embraced.
Nevertheless, there are occasions when having a small multi-page website, referred to as a microsite (or mini-site) can supply important benefits.
This isn’t a dialog about your web site (which is only for natural visitors), I’m nonetheless speaking about creating devoted marketing-campaign-specific experiences. That’s what touchdown pages had been designed for, and a microsite may be very comparable. It’s like a touchdown web page in that it’s a standalone, managed expertise, however with a special structure.
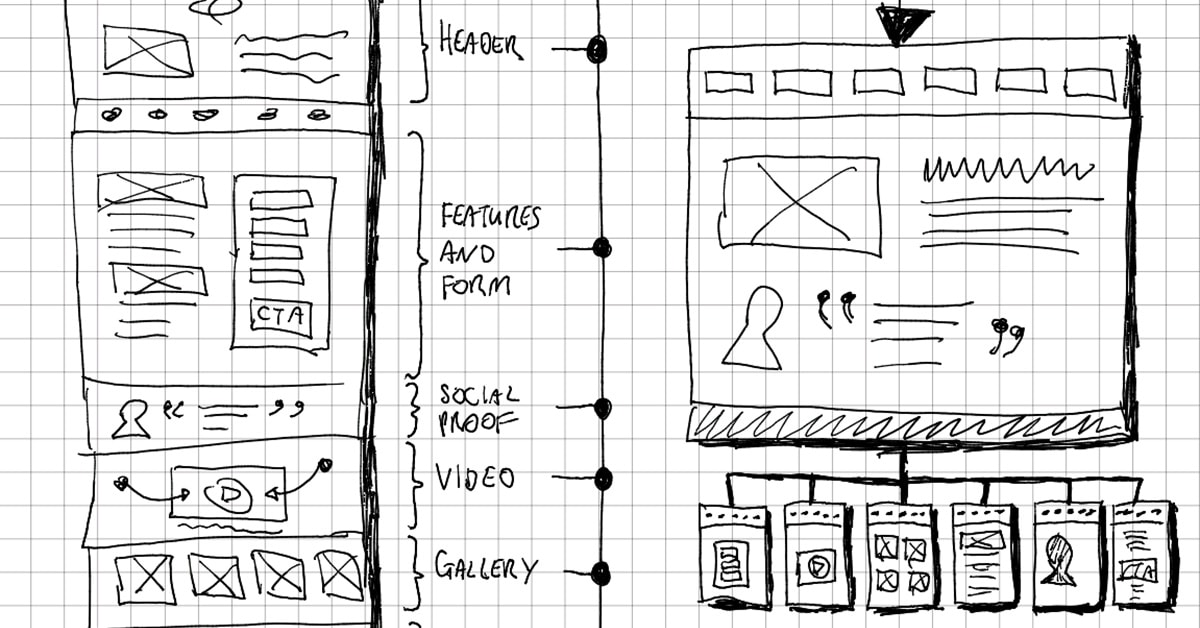
The sketch beneath reveals the distinction between a touchdown web page and a microsite.


The touchdown web page is a single web page with six sections. The microsite has a homepage and 5 or 6 little one pages, every with a persistent international navigation to conect the pages.
They’re each “touchdown experiences”, simply architected in another way. I’ve seen that many larger schooling touchdown experiences are four-page microsites. The pharmaceutical trade tends to create microsites for each new product marketing campaign – particularly these pushed by TV advertisements.
What are the advantages of a microsite over an extended touchdown web page?
To reiterate, for most advertising marketing campaign use circumstances, a single touchdown web page – lengthy or brief – is your absolute best choice. However there are some eventualities the place you’ll be able to actually profit from a microsite.
Among the advantages of a microsite embrace:
- It permits extra pages to be listed by Google
- You may craft a managed expertise on every web page (vs. a bit the place individuals can transfer up and right down to different sections)
- You may add much more content material to a sure web page, with out making your touchdown web page an enormous.
- You may get extra superior along with your analytics analysis as there are various completely different click-pathways inside a microsite that aren’t attainable to trace or design for on a single web page.
- The method I’m going to point out you takes an Unbounce touchdown web page, turns it right into a 5-page microsite.
Easy methods to Create a Microsite from a Lengthy Touchdown Web page
The connective tissue of a microsite is the navigation. It hyperlinks the pages collectively and defines the out there choices for a customer. I’ll be utilizing an Unbounce Sticky Bar because the shared international navigation to attach 5 Unbounce touchdown pages that we’ll create from the one lengthy touchdown web page. It’s very easy.
First, Select a Touchdown Web page to Work With
I’ve created a dummy touchdown web page to work with. You may see from the zoomed-out thumbnail on the right-hand aspect how lengthy it’s: 10 page-sections lengthy to be particular. (Click on the picture to view the entire web page in a scrolling lightbox.)
The five-step course of is then as follows:
I’ll clarify it in additional element with screenshots and a fast video.
- Create the microsite pages, by duplicate your touchdown web page 5 occasions
- Delete the web page sections you don’t need on every microsite web page
- Create a Sticky Bar and add 5 navigation buttons
- Set the URL concentrating on of the Sticky Bar to seem on the microsite pages
- Add the Unbounce international script to your website
- Click on “Publish”
Step 1: Create Your Microsite Pages
Select “Duplicate Web page” from the cog menu in your unique touchdown web page to create a brand new web page (5 occasions). Then identify every web page and set the URL of every accordingly. Within the screenshot beneath you’ll be able to see I’ve the unique touchdown web page, and 5 microsite pages House|About|Options|FAQ|Signal Up.


Step 2: Delete Web page Sections on Every Microsite Web page
Open every web page within the Unbounce builder and click on the background of any web page part you don’t need and hit delete. It’s actually fast. Do that for every web page till they solely have the content material you need to be left in them. Watch the 30 sec video beneath to see how.
Professional Tip: Copy/Paste Between Pages
There’s one other strategy to do it. As a substitute of deleting sections, you can begin with clean pages for the microsite, and replica/paste the sections you need from the touchdown web page into the clean pages. This is among the least-known and strongest options of Unbounce.
One of the best ways is to have a number of browser tabs open without delay (like one for every web page), then simply copy and paste between browser tabs. It’s epic! Watch…
Step 3: Create the Navigation With a Sticky Bar
Create a brand new Sticky Bar in Unbounce (it’s the identical builder for touchdown pages and popups). Add buttons or hyperlinks for every of your microsite pages, and set the “Goal” of the hyperlink to be “Mother or father Body” as proven within the lower-right of this screenshot.


Step 4: Set URL Focusing on
That is the place the connective tissue of the shared Sticky Bar comes collectively. On the Sticky Bar dashboard, you’ll be able to enter any URLs in your area that you really want the bar to seem on. You may enter them one-by-one for those who like, or to make it a lot sooner, simply use the identical naming conference (distinctive to this microsite/marketing campaign) on every of the microsite web page URLS.
I used these URLs for my pages:
unbounce.com/pam-micro-home/
unbounce.com/pam-micro-about/
unbounce.com/pam-micro-features/
unbounce.com/pam-micro-faq/
unbounce.com/pam-micro-signup/
For the URL Focusing on, I merely set one rule, that URLs must comprise “pmm-micro”.
For the Set off, I chosen “When a customer arrives on the web page.”
for the frequency, I chosen “Present on each go to.” as a result of the nav must be there all the time.
Step 5: Add the Unbounce Script
We’ve got a one-line Javascript that must be added to your web site to make the Sticky Bars work. For those who use Google Tag Supervisor in your website, then it’s tremendous simple, simply give the code snippet to your dev to stick into GTM.


Be aware: As this microsite answer was 100% inside Unbounce (Touchdown Pages and Sticky Bar), you don’t truly have so as to add the script to your web site, you’ll be able to simply add it to the every of the touchdown pages individually. Nevertheless it’s finest to get it arrange in your web site, which can present it in your Unbounce touchdown pages on that area, by default.
Ste 6: Cover the Sticky Bar Shut Button
As this can be a navigation bar, and never a promo, we’d like to verify it’s all the time there and may’t be hidden. It’s not a local characteristic within the app proper now, so you should add this CSS to every of the microsite pages.
.ub-emb-iframe-wrapper .ub-emb-close {visibility: hidden;}
Click on Publish on #AllTheThings!
And that’s that!
You can see the final microsite here.
(Desktop solely proper now I’m afraid. I’ll arrange cell responsive quickly but it surely’s 2am and this running a blog schedule is killing me :D).
I’ve additionally written just a little script that makes use of cookies to alter the visible state of every navigation button to point out which pages you’ve visited. I’ll be sharing that sooner or later for an additional idea for example how one can craft a progress bar model navigation circulate to direct individuals the place you need them to go subsequent!
A Few Wee Caveats
- This use of a Sticky Bar isn’t a local characteristic of Unbounce at this level, it’s only a cool factor you are able to do. As such, it’s not technically supported, though our community loves such a factor.
- Because it’s utilizing a shared Sticky Bar for the nav, you’ll see it re-appear on every new web page load. Not excellent, but it surely’s not a giant deal and the tradeoff is value it if the opposite advantages talked about earlier be just right for you.
All in all, such a MacGyvering is nice for producing new methods of fascinated about your advertising experiences, and how one can information individuals to a conversion.
I’ve discovered that fascinated about a microsite from a conversion standpoint is a implausible psychological train.
Have enjoyable making a microsite, and by no means cease experimenting – and MacGyvering!
Cheers
Oli
p.s. Don’t overlook to for the remainder of Product Consciousness Month.